我尝试将渐变背景应用于LinearLayout,但遇到了问题。
根据我所了解的,这应该是相对简单的,但似乎并不起作用。为了参考,我正在2.1-update1上进行开发。
header_bg.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
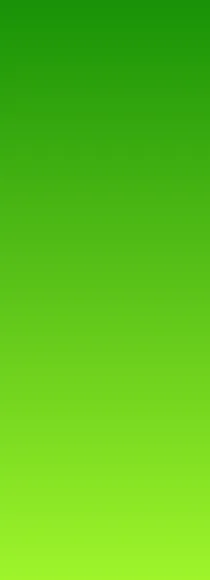
<gradient
android:angle="90"
android:startColor="#FFFF0000"
android:endColor="#FF00FF00"
android:type="linear"/>
</shape>
main_header.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="50dip"
android:orientation="horizontal"
android:background="@drawable/header_bg">
</LinearLayout>
如果我将@drawable/header_bg更改为颜色 - 例如#FF0000,它可以完美地工作。我是否遗漏了一些显而易见的东西?