我有些问题在github上格式化README。
这是原始的README:
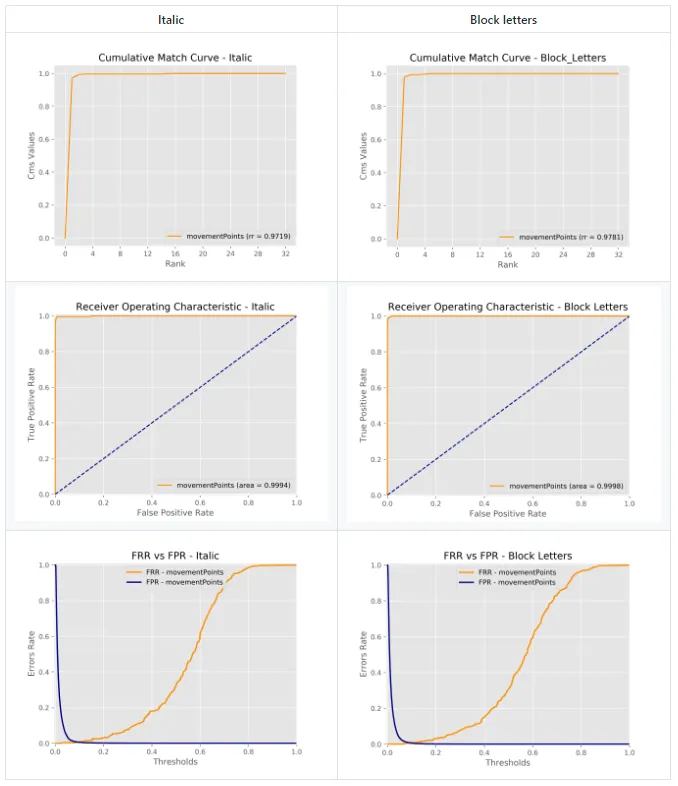
| Italic | Block letters |
:-------------------------:|:-------------------------:
 | 
 | 
 | 
这只是一个带有一些图像的相对引用的表格。
所引用的图像都具有相同的尺寸。
为什么中间行的图像较小?