我是React JS的新手。我正在尝试从React应用程序构建war文件,但在下面的某个地方遇到了问题。它给了我以下错误。
Creating an optimized production build...
Treating warnings as errors because process.env.CI = true.
Most CI servers set it automatically.
Failed to compile.
./src/Home.js
Line 2: 'AppNavbar' is defined but never used no-unused-vars
Line 3: 'Link' is defined but never used no-unused-vars
Line 4: 'Button' is defined but never used no-unused-vars
Line 4: 'Container' is defined but never used no-unused-vars
./src/App.js
Line 5: 'MenuBar' is defined but never used no-unused-vars
Line 6: 'PrivilegeList' is defined but never used no-unused-vars
Line 8: 'logo' is defined but never used no-unused-vars
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! my-app@0.1.0 build: `react-scripts build`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the my-app@0.1.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\ReactJS-workspace\my-app\npm\cache\_logs\2018-10-19T07_44_19_233Z-debug.log
[INFO] ------------------------------------------------------------------------
[INFO] BUILD FAILURE
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 01:36 min
[INFO] Finished at: 2018-10-19T13:14:19+05:30
[INFO] ------------------------------------------------------------------------
[ERROR] Failed to execute goal org.codehaus.mojo:exec-maven-plugin:1.3.2:exec (npm run build (compile)) on project my-app: Command execution failed.: Process exited with an error: 1 (Exit value: 1) -> [Help 1]
[ERROR]
[ERROR] To see the full stack trace of the errors, re-run Maven with the -e switch.
[ERROR] Re-run Maven using the -X switch to enable full debug logging.
[ERROR]
[ERROR] For more information about the errors and possible solutions, please read the following articles:
[ERROR] [Help 1] http://cwiki.apache.org/confluence/display/MAVEN/MojoExecutionException
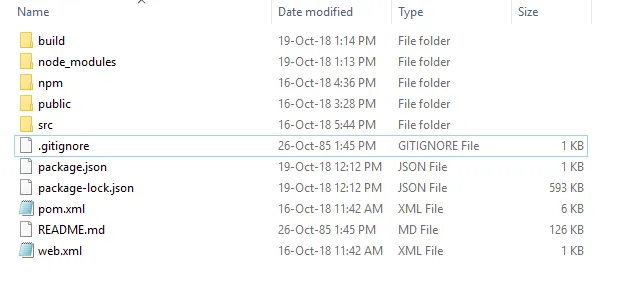
以下是我的文件夹结构。
我想设置process.env.CI = false,如何在React JS中设置环境变量?

CI=false npm run build,无需进行任何更改。 - Kid