如何在WebGL中实现旋转螺旋?
7
- zproxy
3
1这里有一些在这个方向上的HTML Canvas实验,可以帮助你。关键是要使用极坐标进行操作:螺旋1,螺旋2,螺旋3,螺旋4。 - Phrogz
而且Spiral 5,稍微接近这个设计。 - Phrogz
3我们希望你尝试自己解决这个问题,而不是向社区寻求完整的解决方案。当你有一些代码可以展示,并且表现出了你的一些努力(即使是错误的),请更新你的问题描述并标记为重新打开。谢谢。 - Kev
1个回答
20
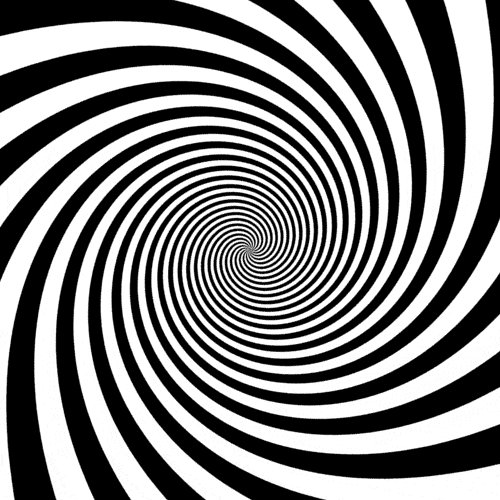
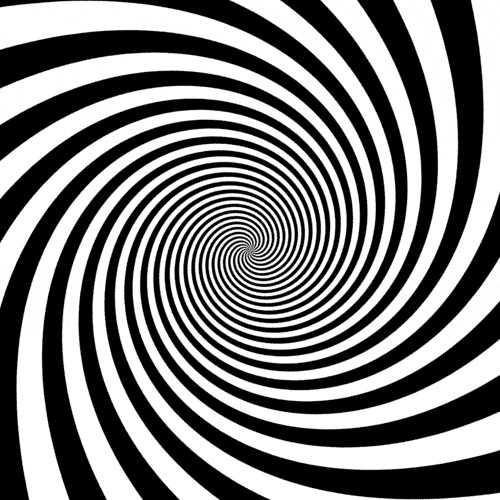
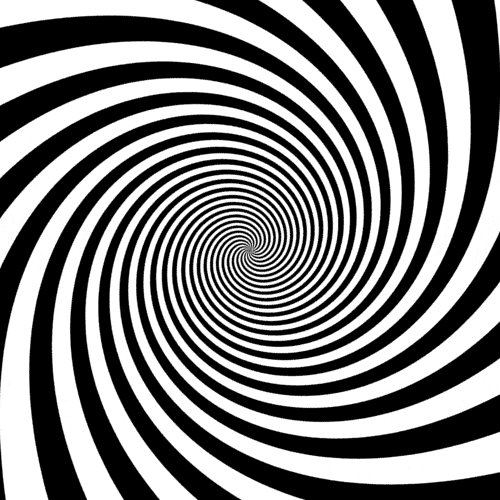
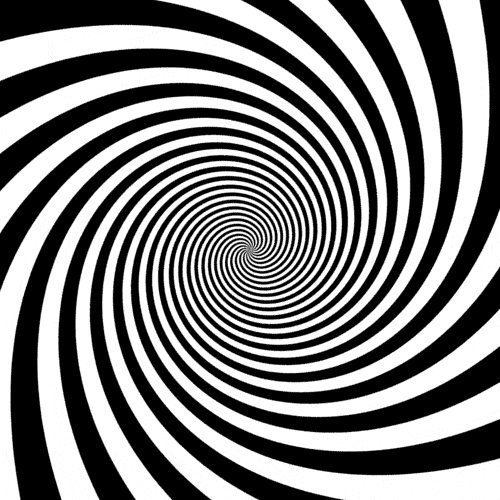
我已经在http://www.brainjam.ca/stackoverflow/webglspiral.html实现了你的动画效果。如果您的浏览器不支持WebGL,它将会给您一个“WebGL不受支持”的消息。这是从mrdoob创建的沙盒进行改编的。基本思路是显示一个矩形表面(由两个三角形组成),并将着色器应用于表面。
实际的着色器代码如下:
实际的着色器代码如下:
uniform float time;
uniform vec2 resolution;
uniform vec2 aspect;
void main( void ) {
vec2 position = -aspect.xy + 2.0 * gl_FragCoord.xy / resolution.xy * aspect.xy;
float angle = 0.0 ;
float radius = length(position) ;
if (position.x != 0.0 && position.y != 0.0){
angle = degrees(atan(position.y,position.x)) ;
}
float amod = mod(angle+30.0*time-120.0*log(radius), 30.0) ;
if (amod<15.0){
gl_FragColor = vec4( 0.0, 0.0, 0.0, 1.0 );
} else{
gl_FragColor = vec4( 1.0, 1.0, 1.0, 1.0 );
}
}
这个螺旋图会随着浏览器窗口的大小进行缩放,但您也可以选择固定尺寸的画布。
更新: 仅供娱乐,这是完全相同的实现,使用jsfiddle演示:http://jsfiddle.net/z9EmN/
- brainjam
3
ShaderToy版本:https://www.shadertoy.com/view/4tfGD4 - Michaelangel007
啊,是的。我看到了Shadertoy版本并想到了:嘿,几年前我在StackOverflow上问过这个问题。现在它出现了。 :) - zproxy
现在正在寻找如何在ShaderToy上完成这个半镜像沙漠房屋的射线行进效果。 - zproxy
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接