在所有浏览器中实现行高的一致性是否可能?
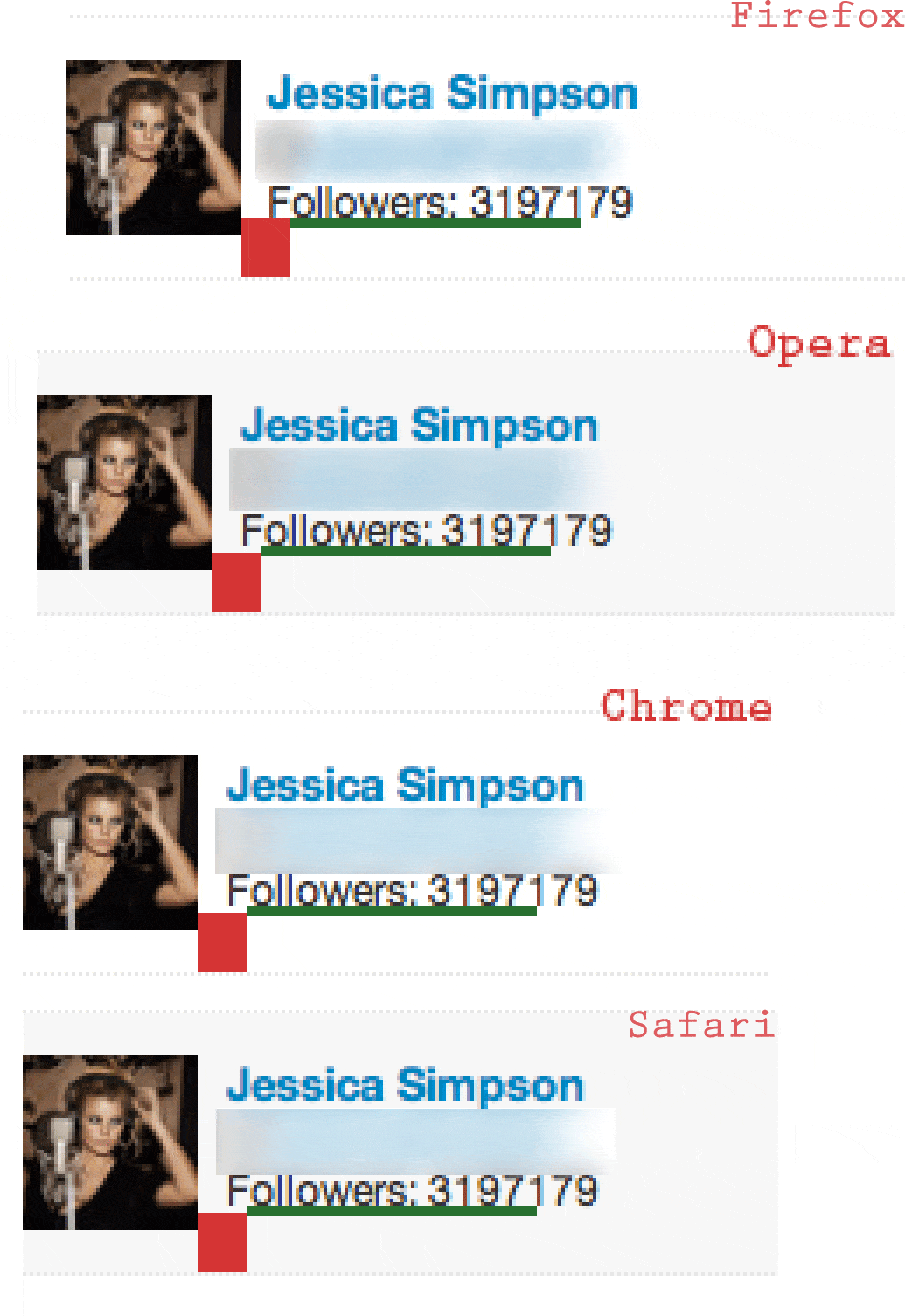
我附上了一张图片。您会注意到一个红色的矩形框和一个绿色的矩形框(宽度和高度相同),我手动通过Photoshop添加,以显示虚线之间的空隙差异(在红框下面)和“Followers:3197179”文本。
似乎Firefox是唯一以不同方式显示元素的浏览器。当我应用行高时,我注意到这一点。有没有办法使所有浏览器都保持一致?
我正在使用Firefox 3.6.13、Safari 5.0.3、Opera 10.63和Chrome 8.0.552.231。
.clearfix,
.container {
display: block;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
position: relative;
margin: 0 0 0 0;
padding: 12px 0;
border-bottom: 1px dotted #E7E7E7;
}
li img {
float: left;
margin-top: 0;
}
li p {
margin: 0 0 0 58px;
padding: 0;
font-weight: normal;
border: none;
font-size: 1em;
line-height: 1.3em;
}
li p.name {
position: relative;
padding-top: 0;
font-size: 1.1em;
font-weight: bold;
}<ul>
<li class="clearfix">
<a href="#"><img width="50" src="http://localhost:3000/images/foobar.gif" alt="thumb"></a>
<p class="name">
<a href="#">Jessica Simpson</a>
</p>
<p>Blurred out text here</p>
<p>Followers: 3197179</p>
</li>
</ul>