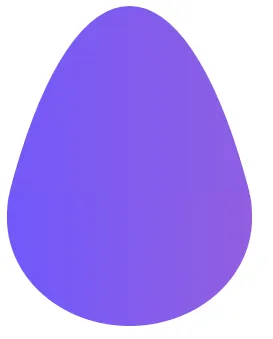
我想用CSS创建这个形状。
我尝试使用border-radius,但无法做到与上面完全相同。
这是我能用border-radius属性做出的最接近的效果fiddle
.mybox {
background-image: linear-gradient(to top, #7158FB, #925FE0);
width: 245px;
height: 320px;
border-top-left-radius: 60% 75%;
border-top-right-radius: 60% 75%;
border-bottom-right-radius: 50% 30%;
border-bottom-left-radius: 50% 30%;
}<div class="mybox"></div>