Angular Universal的TTFB非常慢
8
- Keyul
3
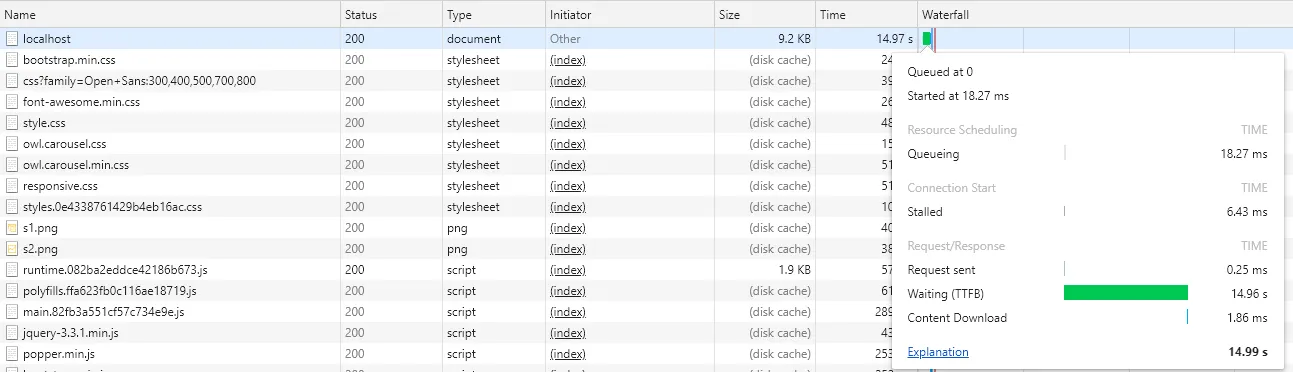
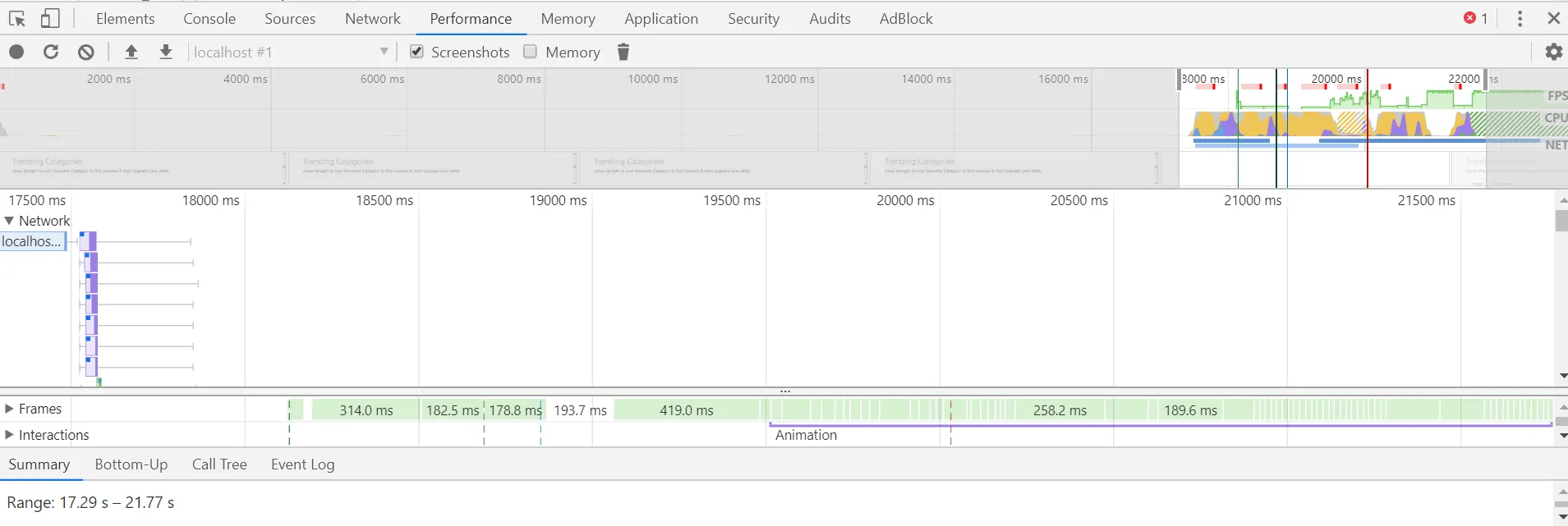
打开开发者工具的“性能”选项卡,记录加载并查看它显示了什么。 - c69
1@c69 添加了性能选项卡的截图。 - Keyul
3这非常令人恼火,他们告诉你SSR和Angular Universal是解决方案,但当你尝试它们并遇到缓慢时,你找不到任何资源来帮助。 - Kardon63
2个回答
4
我曾遇到同样的问题,并通过删除所有 setTimeout 和 setInterval 来解决它。
如果需要使用超时,您可以使用此函数代替常规的 setTimeout
export function setTimeout$(cb: () => void, timer: number) {
of(true).pipe(debounceTime(timer), first()).subscribe(cb);
}
- Pian0_M4n
7
2
debounceTime() 没有做好它的工作,但是 delay() 运行良好。 - Lars我已经删除了setTimeout函数,但网站仍然在同一时间加载...如果我将settimeout时间增加到10秒...页面将在10秒后加载...请帮忙。 - Venka Tesh user5397700
@pina0_M4n,请给予建议。 - Venka Tesh user5397700
@Pian0_M4n 我使用 Visual Studio Code 进行了搜索,但在库中没有看到任何 settimeout 函数... - Venka Tesh user5397700
也许是时间间隔? - Pian0_M4n
显示剩余2条评论
3
看起来你有一个setTimeout或http调用需要太长时间才能完成,而angular universal在所有调用完成之前不会提供web页面。
我建议你如果超时或http调用对于呈现网页不是必要的,在服务器端避免这个调用。
- RafaGomez
1
我有同样的问题,但如果我的主页有多个请求,而且请求需要例如4秒才能完成(在缓慢的3G上),那么为什么加载网站需要14秒。 - Kardon63
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 Angular Universal无法访问API。
- 3 Angular Universal 找不到模块
- 16 Angular Universal:navigator未定义。
- 27 Angular 4单元测试(TestBed)非常慢
- 4 HostListener and Angular Universal
- 4 Angular Material + Angular Universal
- 16 Angular 5和Material 2为什么非常非常慢?可能的原因是什么?
- 7 Angular Universal与GRPC
- 3 Angular Universal 部署
- 3 Angular Universal - google未定义