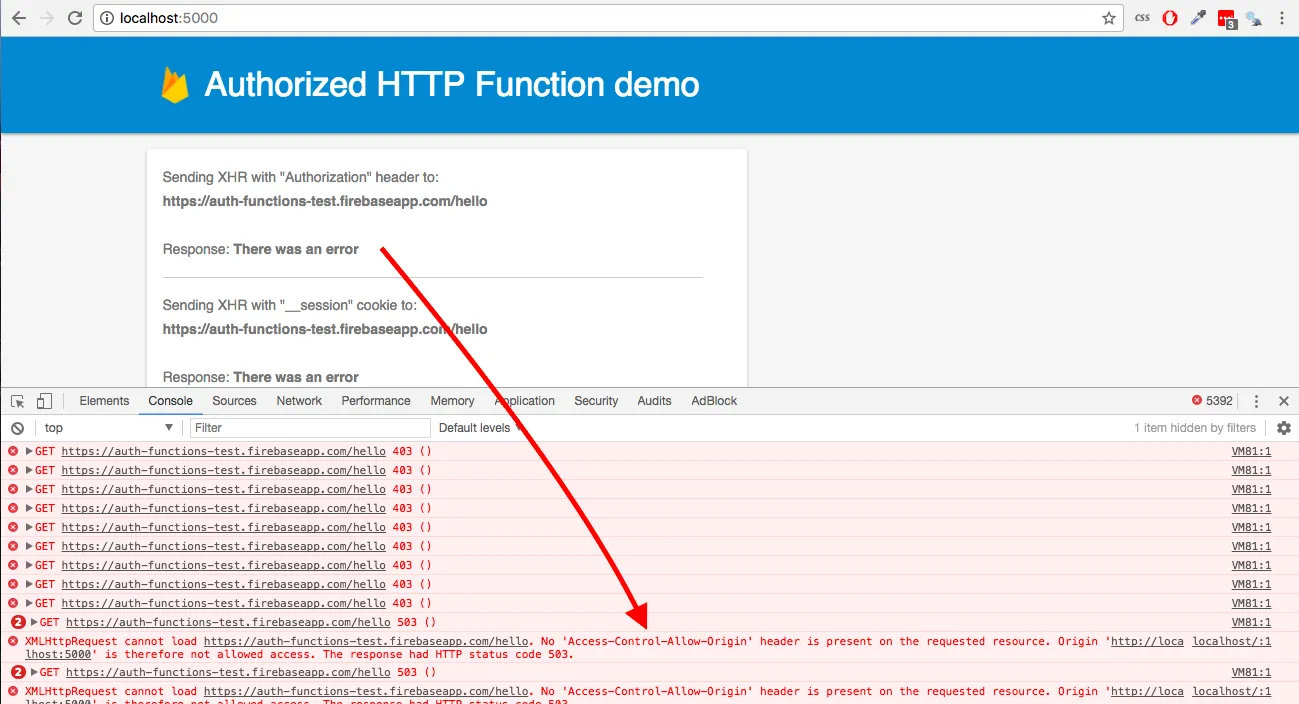
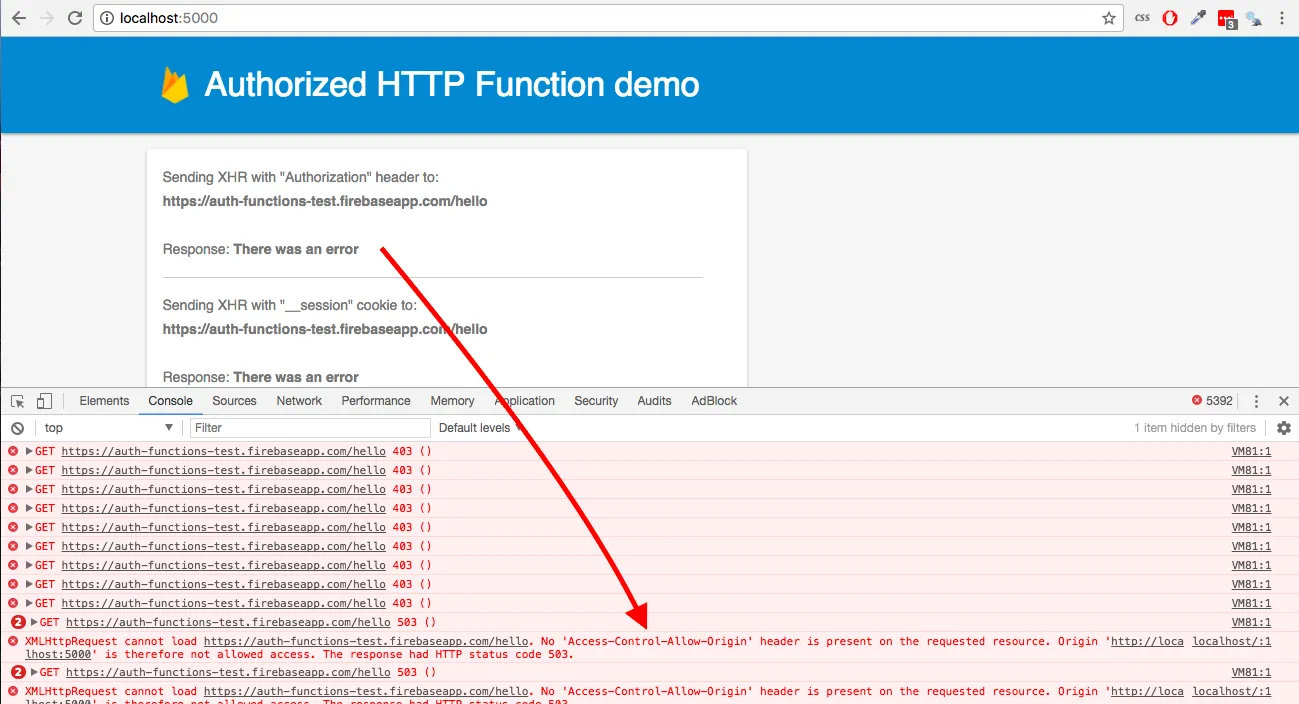
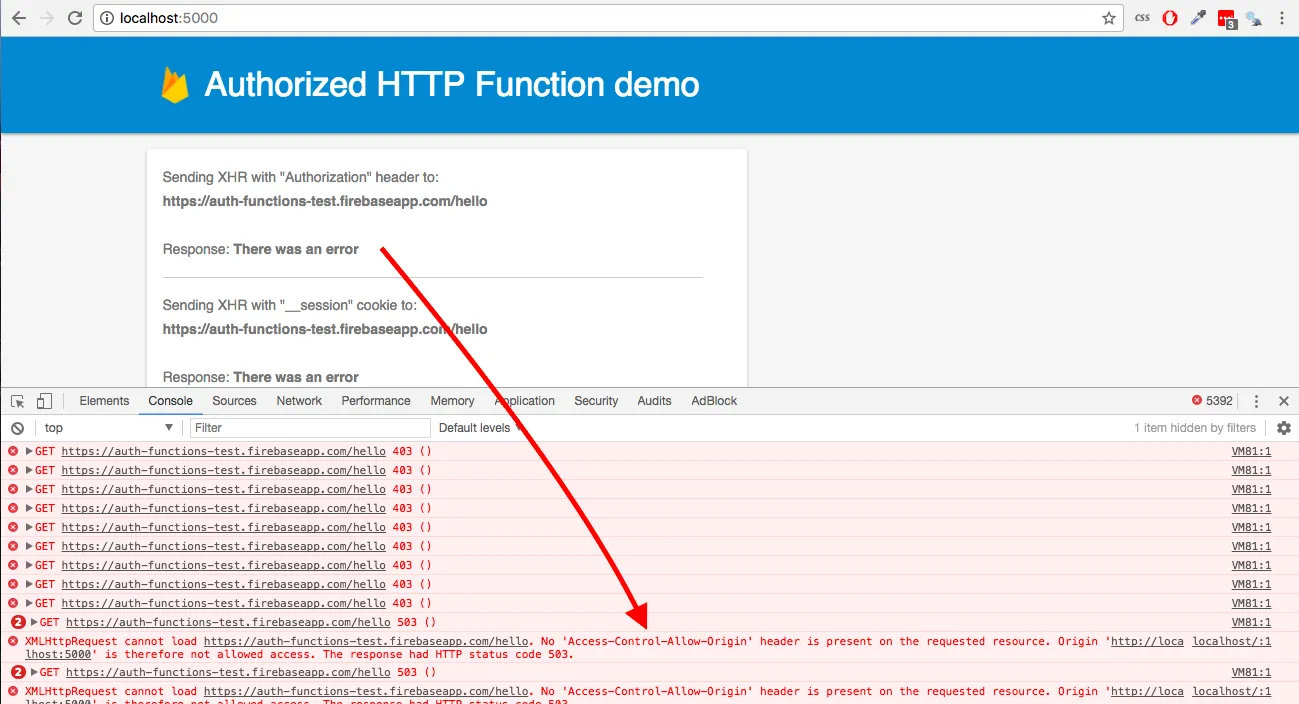
在尝试使用Firebase云函数实现CORS时,我尝试按照官方示例https://github.com/firebase/functions-samples/tree/master/authorized-https-endpoint进行操作。然而,即使尽可能准确地遵循教程中的指示,仍会在控制台中出现以下错误: 。
。
 。
。 。
。{
"hosting": {
"public": "public",
// Add the following rewrites section *within* "hosting"
"rewrites": [ {
"source": "/api/bigben", "function": "bigben"
} ]
}
}
"source": "/api/*", "function": "*"