我有一个非常简单的http Node.js服务器:
require('http').createServer(function(req, res) {
res.statusCode = 200;
res.setHeader('Set-Cookie', 'age=44; name=ok; something=else; path=/');
res.end('ok ok ok', 'utf8');
}).listen(9999);
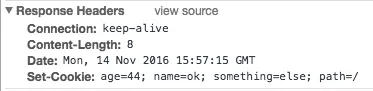
在使用最新版Chrome访问页面时,这些是服务器发送的响应头:
 。所以,服务器发送了正确的cookie。然而,浏览器似乎只存储了第一个cookie(age=44)。如果我再次刷新页面,这些是发送到服务器的请求头:
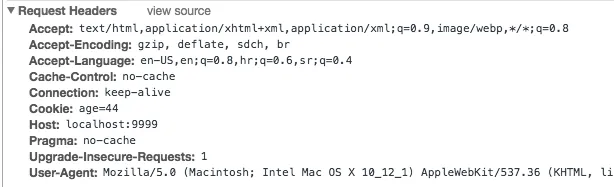
。所以,服务器发送了正确的cookie。然而,浏览器似乎只存储了第一个cookie(age=44)。如果我再次刷新页面,这些是发送到服务器的请求头: 。只有第一个cookie(age=44)被发送。在控制台中记录document.cookie也仅返回'age=44'。当检查Chrome UI中的cookies时,我也可以看到只保存了第一个cookie:
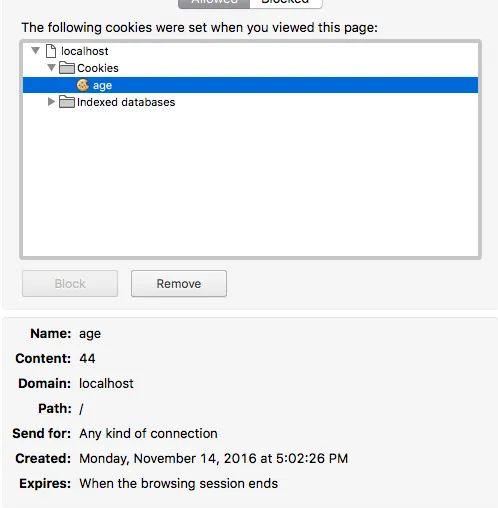
。只有第一个cookie(age=44)被发送。在控制台中记录document.cookie也仅返回'age=44'。当检查Chrome UI中的cookies时,我也可以看到只保存了第一个cookie: 那么问题出在哪里呢?
那么问题出在哪里呢?
res.setHeader多次设置相同的标头,则只会使用最后一个。感谢提到数组方法。 - bool3max