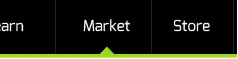
我正在尝试在菜单头中创建一个形状,表示已选择(活动类),但我无法将形状提升并对齐。
这是我尝试过的:
HTML
<li class="active"><a href="#">Market</a></li>
CSS
.active {
z-index: -1;
position: absolute;
border-bottom: 2px solid #b6ff00;
border-left: 1px solid transparent;
border-right: 1px solid transparent;
}
预期结果: