在我的网站中,每个页面都会从其他脚本加载到我的一个
DIV 中,使用jQuery Ajax...所以,正如您所知,我需要出于某些原因使用
HTML5历史API ...您可以在 此链接 上找到我的示例页面。
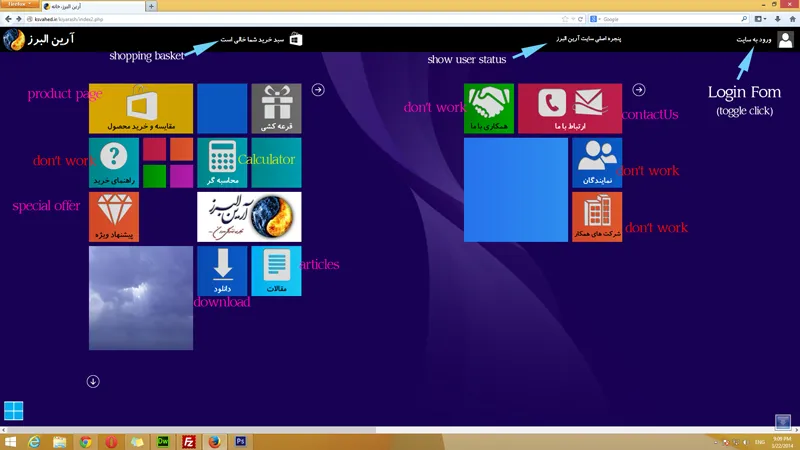
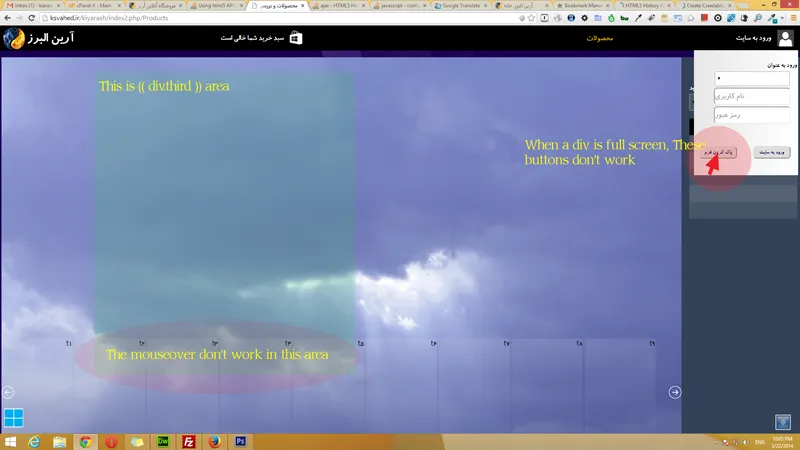
我制作了一些 图片 来进行 帮助,因为我的页面是用 波斯语 编写的,您可能无法理解我的意思...
这是图片:

正如您可能已经发现的那样,我尝试制作类似于 windows8 的东西...
以下是故事的内容:
1/ 当用户点击方块时,它们将旋转360度并变成全屏状态...
2/ 相关内容将使用jQuery Ajax方法从另一个文件中获取,并插入到此div中...
3/ 使用HTML5历史API更改location bar哈希值--->pushState...
4/ 使用$('title').html(myTitle)更新页面标题...
5/ 并且定义了onpopstate函数...
描述:
A=> 带有(( don't work ))标记的立方体没有任何Ajax请求的目标页面,因此它们会在单击时销毁页面...!!!
B=> 在Firefox和Internet Explorer11中,除了前进按钮外,一切正常...
现在我对这个页面有以下问题:
I=> 在google chrome33、opera20和Internet Explorer11中,在Ajax请求和页面标题更新后,favicon消失...!!!
II=> 当我单击后退按钮时,页面会正确更新,一切都很好,但是当我单击前进时,没有任何反应,页面将在刷新新的转发页面时加载而没有css和js文件...!!!
如果下一个问题是由html5历史API引起的,我不确定,并且如果是真的,请接受我的道歉。

III=> 当一个div全屏时,在google chrome中,登录表单按钮被禁用了,...?!?!?
IV=> 如上图所示,在div.third内部,当产品页面或文章页面全屏时,鼠标悬停事件不起作用...( 仅在chrome中 )
我知道我的问题很详细,感谢您的关注。
请指导我修复这些错误的正确方法...
我已经研究了以下关于html5历史API的链接:
http://www.ssdtutorials.com/tutorials/series/html5-pushstate.html
http://moz.com/blog/create-crawlable-link-friendly-ajax-websites-using-pushstate
https://developer.mozilla.org/en-US/docs/Web/API/Window.history
https://developer.mozilla.org/en-US/docs/Web/API/window.onpopstate
https://developer.mozilla.org/en-US/docs/Web/Guide/API/DOM/Manipulating_the_browser_history
HTML5/jQuery: pushState and popState - deep linking?
http://www.whatwg.org/specs/web-apps/current-work/#handler-window-onpopstate
http://diveintohtml5.info/history.html
http://code.tutsplus.com/tutorials/a-first-look-at-the-history-api--net-28053
编辑:
arian.js
// JavaScript Document
$(document).ready(function(e) {
/*/---- C H E C K I F A L L IMAGES L O A D E D ----/*/
var total_images = $("body img").length;
var percentPerImage = 100 / total_images;
var images_loaded = 0;
var percent = 0;
$("body").children().not('.meter').hide();
console.log('percentPerImage--> ' + percentPerImage);
$("body").find('img').each(function() {
var fakeSrc = $(this).attr('src');
$("<img/>").attr("src", fakeSrc).css('display', 'none').load(function() {
images_loaded++;
percent += percentPerImage;
$(".meter > span")//During image loading ProgressBar
.animate({
width: percent + '%'
}, 400); //During image loading ProgressBar
if (images_loaded >= total_images) {
// now all images are loaded.
$("body").children().show();
$('.meter').hide();
//$("body h1").hide();
}//if (images_loaded
});//$("<img/>").attr("src"
});//$("body").find
/*/----- C H E C K I F A L L IMAGES L O A D E D ----/*/
var WinWidth, WinHeight, HeaderHeight;
$('#offer, #hamkaran, #middle_transparent').css('cursor', 'default');
WinWidth = $(window).width();//دریافت عرض صفحه مرورگر
WinHeight = $(window).height();//دریافت ارتفاع صفحه مرورگر
HeaderHeight = $('#header').height();//ارتفاع هدر سایت
$('html, body').css('height', WinWidth *2);
if ( $('html, body').scrollTop() == WinWidth*2 ) {
}
/*/---- A R R O W B U T T O N S B E H A V I O R ----/*/
$('div.arrows').not('#part2_right, #part1_right, #part1_down').hide();
$('#loginForm').hide();
$(document).on('click', '#part2_right', function(){
$(this).fadeOut('slow');
$('html, body').animate({scrollLeft: 850}, 500, 'easeOutQuint');
$('#part2_left').fadeIn('slow');
});
$(document).on('click', '#part1_right', function(){
$('#part2_right').fadeOut('slow');
$('html, body').animate({scrollLeft: 850}, 500, 'easeOutQuint');
$('#part2_left').fadeIn('slow');
});
$(document).on('click', '#part2_left', function(){
$('#part2_right, #part1_right').fadeIn('slow');
$('html, body').animate({scrollLeft: 0}, 500, 'easeOutQuint');/*easeInQuart*/ /*easeInOutQuint*/
$('#part2_left').fadeOut('slow');
});
function downScroll() {
$('html, body').stop(true).animate({scrollTop:WinWidth*2}, 800, 'easeInCubic', false).mousemove(function(e) {
$('#bg3d').css({'left':e.pageX/40});
});;
$(this).one('click', upScroll);
$('#part1_down').css({'background-image':'url(images/arrows/light/arrowTop.png)'});
}
function upScroll() {
$('html, body').stop(true).animate({scrollTop:0}, 800, 'easeInOutCubic', false);
$(this).one('click', downScroll);
$('#part1_down').css({'background-image':'url(images/arrows/light/arrowBottom.png)'});
}
$('#part1_down').one('click', downScroll);
/*/---- A R R O W B U T T O N S B E H A V I O R ----/*/
/*/----- L O G I N B E H A V I O R ----/*/
function down() {
$('#loginForm').slideDown('slow', 'easeOutQuint', false);
$(this).one('click', up);
}
function up() {
$('#loginForm').slideUp('slow', 'easeOutQuint', false);
$(this).one('click', down);
}
$('#login').one('click', down)
/*/------ L O G I N B E H A V I O R -----/*/
/*/----- C L I C K ON DIV . M O R A B A -----/*/
$(document).on('click', 'div.moraba', function(e) {
$('div.moraba, div.mostatil, div.big_moraba, div.arrows').not(this).stop(true).fadeOut('fast');
$('html, body').css('overflow','hidden');
if ( $(this).attr('id') == 'offer' || $(this).attr('id') == 'hamkaran' || $(this).attr('id') == 'middle_transparent' ) {
e.preventDefault();
return;
};
if ( $(this).css('width') == '120px' ) {
var detail = {};
detail.id = $(this).attr('id');
detail.class = $(this).attr('class').substr(7);
detail.htmlCode = $(this).html();
}
else {
return;
};
//alert(detail.htmlCode)
if ( detail.class.substr(0,4) == 'part' ) {
$(this)
.animate({
width: WinWidth,
height: WinHeight,
marginTop: -85,
marginLeft: -263
}, 300, 'easeOutQuint', false)
.data({ id: detail.id, class: detail.class, htmlCode: detail.htmlCode})
.css('z-index',500)
.transition({rotateY:'360deg'}, 1500,'snap');
$('html, body').animate({scrollLeft: 850})
}
else {
$(this)
.animate({
width: WinWidth,
height: WinHeight,
marginTop: -85,
marginLeft: -210
}, 300, 'easeOutQuint', false)
.data({ id: detail.id, class: detail.class, htmlCode: detail.htmlCode})
.css('z-index',500)
.transition({rotateY:'360deg'}, 1500,'snap');
};
var URL;
switch ( $(this).attr('id') ) {
case 'radif4_dovomi':
URL = 'pages/Ajax/maqhalat.php';
headerBar = '<span style="font-size:21px; color:rgb(25, 200, 243);">مقالات</span>';
break;
case 'radif4_avali':
URL = 'pages/Ajax/download.php';
headerBar = '<span style="font-size:21px; color:rgb(130, 131, 255);">دانلود</span>';
break;
case 'news':
URL = 'pages/Ajax/offer.php';
headerBar = '<span style="font-size:21px; color:#FB753C;">پیشنهاد ویژه</span>';
break;
/*
case 'topRight' :
URL = 'pages/Ajax/contactUs.php';
headerBar = '<span style="font-size:21px; color:#FB753C;">پیشنهاد ویژه</span>';
break;
*/
case 'about':
URL = 'pages/Ajax/calculator.php';
headerBar = '<span style="font-size:21px; color:rgb(0, 158, 175);">محاسبه گر</span>';
break;
}
// = 'pages/Ajax/' + detail.id + '.php';
$.ajax({
type:'POST',
url:URL,/*'http://localhost/Admin_arian_root/admin/pages/index_admin.php'*/
beforeSend: function() {
$('#' + detail.id).html('<img src="images/icons/loadingLarg.gif" width="400" height="400" style="margin:auto;" alt=""/>');
$('#cursor').html('<img src="images/icons/loader_light.gif" width="32" height="32" alt=""/><span>لطفأ کمی صبر کنید</span>');
},
statusCode: {
404: function(){
$('#' + detail.id).html('<h1>صفحه مورد نظر پیدا نشد</h1>')
}
},
cache:true,
success: function(result) {
$('#' + detail.id).html(result).data({ajaxResult: result});
var currentAddressBar = window.location.pathname;
var titleIndex0 = result.indexOf('<title>');
var titleIndex1 = result.indexOf('</title>');
var title = result.substring(titleIndex0 + 7, titleIndex1);
var hashBangIndex0 = URL.indexOf('.php');
var hash = URL.substring(11, hashBangIndex0);
var thisID = detail.id;
window.history.pushState({page : title, id : thisID }, title, currentAddressBar + '/' + hash);
$('title').html(title);
console.log(currentAddressBar + '\n Title--> ' + title + '\n hash--> ' + hash + '\n State--> ' + window.history.state.page + '\n ID--> ' + thisID );
window.onpopstate = function(event){
Reset();
window.history.replaceState({ page : "رین البرز، نخستین سایت خرید و فروش محصولات سرمایشی و گرمایشی", id : null}, "آرین البرز / خانه",currentAddressBar);
//pushState({page : "آرین البرز، نخستین سایت خرید و فروش محصولات سرمایشی و گرمایشی"}, "آرین البرز، خانه", currentAddressBar);
$('title').html("آرین البرز، خانه");
console.log('The State---> ' + window.history.state.page + '\nThe Id--> ' + window.history.state.id );
//window.history.pushState(null, title, currentAddressBar);
}
//var headerBar = '<span>' + detail.id + '</span>';
$('#cursor').html(headerBar)
}
})
})
/*/---- C L I C K ON DIV . M O R A B A ----/*/
/*/----- C L I C K ON DIV # L O G O -----/*/
$(document).on('click', 'div.mostatil#logo', function(e){
e.preventDefault();
$('div.moraba, div.mostatil, div.big_moraba, div.arrows').not(this).stop(true).fadeOut('fast');
//alert();
if ( $(this).css('width') == '250px' ) {
var detail = {};
detail.id = $(this).attr('id');
detail.class = $(this).attr('class').substr(7);
detail.htmlCode = $(this).html();
detail.top = $(this).css('top');
detail.left = $(this).css('left');
$.ajax({
type:'POST',
url:"pages/Ajax/products.php",
beforeSend: function() {
$('#logo').html('Loading, Please wait...')
},
statusCode: {
404: function(){
$(this).html('صفحه مورد نظر پیدا نشد');
}
},
success: function(result) {
$('#logo').html(result).css('background','none');
$('#cursor').html('<span style="font-size:19px; color:rgb(205, 160, 1);">محصولات</span>');
var titleIndex0 = result.indexOf('<title>');
var titleIndex1 = result.indexOf('</title>');
var title = result.substring(titleIndex0 + 7, titleIndex1);
$('title').html(title);
var currentAddressBar = window.location.pathname;
window.history.pushState({page : "آرین البرز / صفحه محصولات ", id : "logo"}, title, currentAddressBar+"/Products");
console.log('The State---> ' + window.history.state.page + '\nThe Id--> ' + window.history.state.id );
window.onpopstate = function(event){
Reset();
window.history.replaceState({ page : "رین البرز، نخستین سایت خرید و فروش محصولات سرمایشی و گرمایشی", id : null}, "آرین البرز / خانه",currentAddressBar);
//pushState({page : "آرین البرز، نخستین سایت خرید و فروش محصولات سرمایشی و گرمایشی"}, "آرین البرز، خانه", currentAddressBar);
$('title').html("آرین البرز، خانه");
console.log('The State---> ' + window.history.state.page + '\nThe Id--> ' + window.history.state.id );
//window.history.pushState(null, title, currentAddressBar);
}
//alert(currentAddressBar);
}
});//Ajax
}
else {
return;
}
$(this)
.animate({
width: WinWidth,
height: WinHeight,
marginTop: -85,
marginLeft: -210
}, 100, 'easeOutQuint', false)
.data({ id: detail.id, class: detail.class, htmlCode: detail.htmlCode})
.css({'z-index':500, 'cursor':'default'})
.transition({rotateY:'360deg'}, 1000,'snap');
$('html, body').css('overflow','hidden');
});
/*/----- C L I C K ON DIV # L O G O -----/*/
/*/----- C L I C K ON DIV # T O P R I G H T ( C O N T A C T ) -----/*/
$(document).on('click', 'div#topRight', function(){
$('div.moraba, div.mostatil, div.big_moraba, div.arrows').not(this).stop(true).fadeOut('fast');
if ( $(this).css('width') == '250px' ) {
var detail = {};
detail.id = $(this).attr('id');
detail.class = $(this).attr('class').substr(7);
detail.htmlCode = $(this).html();
detail.top = $(this).css('top');
detail.left = $(this).css('left');
$.ajax({
type:'POST',
url:"pages/Ajax/contactUs.php",
beforeSend: function() {
$(this).html('<img src="images/icons/Progressbar.gif" width="470" height="40" alt="آرین البرز، تماس با ما"/>')
},
statusCode: {
404: function(){
$(this).html('صفحه مورد نظر پیدا نشد');
}
},
success: function(result) {
$('div#topRight').html(result);
$('#cursor').html('<span style="font-size:19px; color:rgb(255, 10, 14);">ارتباط با ما</span>');
var currentAddressBar = window.location.pathname;
var titleIndex0 = result.indexOf('<title>');
var titleIndex1 = result.indexOf('</title>');
var title = result.substring(titleIndex0 + 7, titleIndex1);
var thisID = detail.id;
window.history.pushState({page : "آرین البرز / تماس با ما", id : thisID }, title, currentAddressBar + '/contactUs');
$('title').html(title);
//$('<link rel="shortcut icon" href="arianalborz.ico">arianalborz.ico</a>').appendTo('head')
console.log(currentAddressBar + '\n Title--> ' + title + '\n State--> ' + window.history.state.page + '\n ID--> ' + thisID );
window.onpopstate = function(event){
Reset();
window.history.replaceState({ page : "رین البرز، نخستین سایت خرید و فروش محصولات سرمایشی و گرمایشی", id : null}, "آرین البرز / خانه",currentAddressBar);
//pushState({page : "آرین البرز، نخستین سایت خرید و فروش محصولات سرمایشی و گرمایشی"}, "آرین البرز، خانه", currentAddressBar);
$('title').html("آرین البرز، خانه");
console.log('The State---> ' + window.history.state.page + '\nThe Id--> ' + window.history.state.id );
//window.history.pushState(null, title, currentAddressBar);
}
}
});//Ajax
}
else {
return ;
}
$(this)
.animate({
width: WinWidth,
height: WinHeight,
marginTop: -85,
marginLeft: -263,
}, 100, 'easeOutQuint', false)
.data({ id: detail.id, class: detail.class, htmlCode: detail.htmlCode})
.css({'z-index':500, 'cursor':'default'})
.transition({rotateY:'360deg'}, 1000,'snap', false);
$('html, body').animate({scrollLeft: 850}, 'fast', 'swing', false).css('overflow', 'hidden');
});
/*/----- C L I C K ON DIV # T O P R I G H T ( C O N T A C T ) -----/*/
/*/----- S T A R T I C O N C L I C K -----/*/
$('#start_menu').click(function(e) {
//Reset();
window.history.back();
});
/*/----- S T A R T I C O N C L I C K -----/*/
/*/---- F U N C T I O N R E S E T -----/*/
function Reset() {
$('div.mostatil#logo').fadeIn('fast').html($('#logo').data('htmlCode'));
$('div#maqhalat, div#topRight, div.big_moraba, div.arrows').fadeIn('fast')
$('.moraba').fadeIn('fast').each(function(index, element) {
if ( $(this).data('id') == 'undefined' || $(this).data('id') == null ) {
return;
}
else {
var id,width,height,top,left,marginLeft,marginTop;
id = $(this).data('id');
width = $(this).data('width');
height = $(this).data('height');
top = $(this).data('top');
left = $(this).data('left');
marginLeft = $(this).data('marginLeft');
marginTop = $(this).data('marginTop');
htmlCode = $(this).data('htmlCode');
//alert(htmlCode);
$('#'+id).fadeOut(700, 'easeOutQuint', function(){
$(this).removeAttr('style').removeClass('rotate').css('transition','all 1s').fadeIn(400);
$(this)
});
$('#'+id).html(htmlCode);
$(this).removeData();
$('#cursor').html('پنجره اصلی سایت آرین البرز')
$('body').css('overflow','visible');
}
});//moraba').each
if ( $('#logo').data('id') != "undefined" || $('#logo').data('id') != null ) {
//alert( 'yes' );
$('#logo').animate({width:250, height:120, marginTop:0, marginLeft:0}, 'easeInOutQuint', false)
.transition({rotateY:'0deg'}, 1000,'snap')
.css({'background':'linear-gradient(to right,rgb(214,164,1), rgb(204,160,1))', 'cursor': 'pointer'})
.removeData();
$('#cursor').html('پنجره اصلی سایت آرین البرز');
}
else {
return;
};
if ( $('#topRight').data('id') != "undifined" || $('#topRight').data('id') != null ) {
var htmlCode = $('#topRight').data('htmlCode');
$('div#topRight').animate({width:250, height:120, marginTop:0, marginLeft:130}, 'easeInOutQuint', false)
.transition({rotateY:'0deg'}, 1000,'snap')
.css({'cursor': 'pointer', 'z-index':0})
.removeData()
.html(htmlCode);
}
else {
return;
};
if ( WinWidth > 1600 ) {
$('html, body')
.animate({scrollTop: 0, scrollLeft: 0}, 700, 'easeOutQuint')
.css('overflow','auto')
.find('.arrows#part2_left')
.fadeOut('slow')
.parents('body')
.find('.arrows#part2_right').fadeIn('slow');
}//if ( winWidth > 1600
else {
$('.arr').not('div#part2_left').fadeOut('fast');
$('div#part2_left').fadeIn('fast');
}
}
//});//#start_menu').click
/*/----- F U N C T I O N R E S E T -----/*/
});
Firebug和开发者工具来查看所有文件。 - Kiyarash