我刚刚了解到源代码映射-一项期待已久的功能。我印象深刻,很多人为了coffee-script(浏览器,kickstart项目等等)而共同努力实现它。
我设置了一个小测试,以便我能够理解如何使用它...
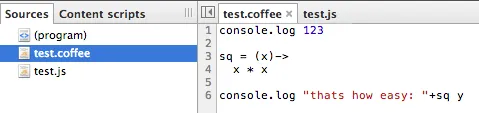
Coffeescript
注意:这里有一个故意的错误,因为y未定义
console.log 123
sq = (x)->
x * x
console.log "thats how easy: "+sq y
源代码映射
{
"version": 3,
"file": "test.js",
"sourceRoot": "",
"sources": [
"test.coffee"
],
"names": [],
"mappings": ";AAAA;CAAA,CAAA,IAAA;CAAA;CAAA,CAAA,CAAA,IAAO;;CAAP,CAEA,CAAK,MAAC;CACJ,EAAI,QAAJ;CAHF,EAEK;;CAFL,CAKA,CAAA,IAAO,WAAK;CALZ"
}
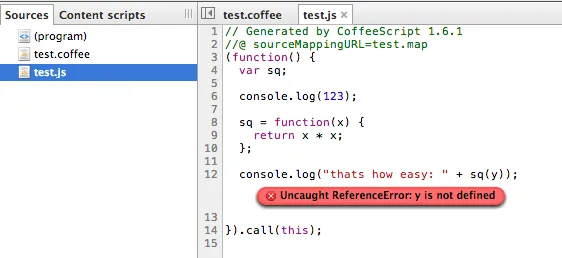
Javascript
// Generated by CoffeeScript 1.6.1
(function() {
var sq;
console.log(123);
sq = function(x) {
return x * x;
};
console.log("thats how easy: " + sq(y));
}).call(this);
//@ sourceMappingURL=test.map
Jade
html
head
script(src="test.js")
body
h1 Test Page
所有似乎都在运作,因为 CoffeeScript 的源代码被显示了出来,而且我甚至可以设定断点(但图形好像没有显示,并且在 JavaScript 中设置断点时有些不稳定)。
我遇到的问题是,在出现错误时,控制台会报告 javascript 文件的行号。我该如何找出导致错误的 coffee-script 源文件的行号?
我正在使用 macOS 10.8.2 上的 Google Chrome 版本 23.0.1271.101。