我正在开发一个网站,其中包含一些单选按钮。在大多数浏览器中,一切看起来都很正常,但在IE11中,有些单选按钮看起来像谷歌眼睛。这是IE11的错误还是我做错了什么?
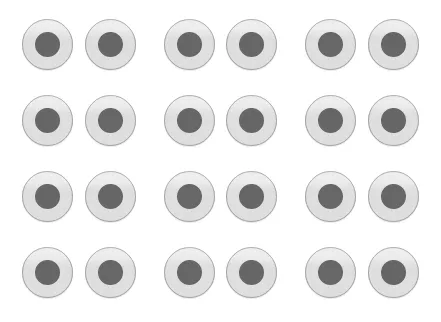
编辑:真实网站的屏幕截图:

这是一个示例(在IE11中尝试查看效果):http://jsfiddle.net/TjZA5/
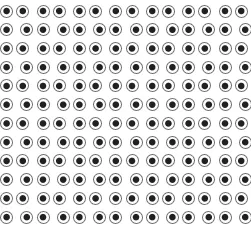
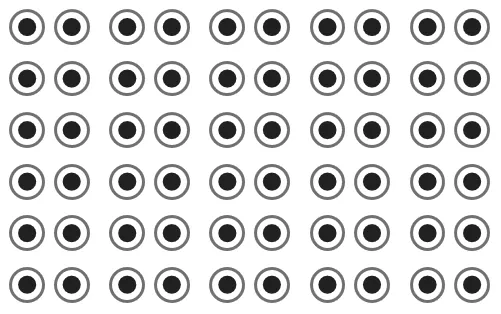
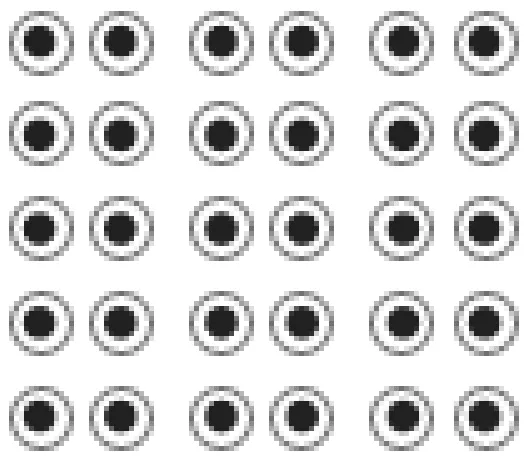
这是我浏览器(Windows 7上的IE11)的缩放截图:

您可以清楚地看到中心圆盘和外部圆圈之间的不同间距。HTML是相同且有效的(很多<input type="radio" checked="checked">元素),CSS也是如此(只有一点边距以使效果更明显)。我想知道这是否是IE呈现代码中的舍入误差?
更新:我将此问题提交为Microsoft Connect的反馈项(http://connect.microsoft.com/IE/feedback/details/814911/radio-buttons-look-like-googly-eyes-in-ie11),并得到了回复称这是一种视觉错觉。我不认为是这样的,所以我提供了更多的例子。现在我更加确信这是IE中的一个错误,但我还需要等待确认。
关于Windows 10中的Edge浏览器的更新:
我注意到此问题在微软最新的浏览器,Edge(随Windows 10一起提供),中仍然存在:
由于微软Connect问题没有更新,所以我想我们暂时只能使用谷哥眼睛样式的单选按钮。
更新:微软Connect问题已关闭,标记为“不予修复”
我在developer.microsoft.com上创建了一个新问题:https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/7114234/,希望有一天他们会解决这个问题。
更新:微软已经更新了问题,表示已修复!
https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/8516392/
我还没有机会在新版本的Windows 10上测试此问题,但我会尽快进行测试。