3个回答
19
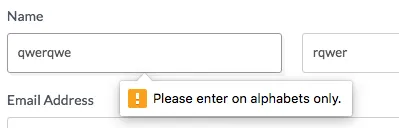
您只允许输入一个字符。您忘记了加号
+符号:<input pattern="[a-zA-Z]+" oninvalid="setCustomValidity('Please enter on alphabets only. ')" type="text" class="form-control" name="first_name" placeholder="Firstname">
如评论中@le_m所说,您可以写上*通配符来允许空输入:
<input pattern="[a-zA-Z]*" oninvalid="setCustomValidity('Please enter on alphabets only. ')" type="text" class="form-control" name="first_name" placeholder="Firstname">
- Marcos Pérez Gude
2
1
使用title属性来验证名称。
pattern="[A-Za-z0-9].{1,}" title="Please Enter Valid Company Name"
- Shrishailam Shelke
3
使用title属性作为验证名称。 - Shrishailam Shelke
.{1,} 的意思是它将验证至少一个或多个字符和数字。 - Shrishailam Shelke
请编辑您的帖子,以包含您对答案的任何其他信息。避免在评论中添加此信息,因为它们更难阅读并且可以更轻松地被删除。您的帖子的编辑按钮就在帖子下方。 - Suraj Rao
0
在你的模式前面加上 ^。
就像这样:^[a-zA-Z]
- Andrius
3
我的模式应该长什么样? - code-8
^[a-zA-Z]*这个不是我的专业领域,但通常这会有效。 - Andrius
2添加^没有效果,因为它已经被隐含了,参见 https://www.w3.org/TR/html5/forms.html#the-pattern-attribute - le_m
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

oninput="setCustomValidity('')。 - Greg