免责声明:我知道调整这种东西不是最佳实践,因为苹果可能会更改其内部行为而导致出错。
有一些解决方案在网上流传,例如https://dev59.com/vnI-5IYBdhLWcg3w6dC2#12511432在先前的iOS版本中似乎可以工作,但对于iOS 7则不行。
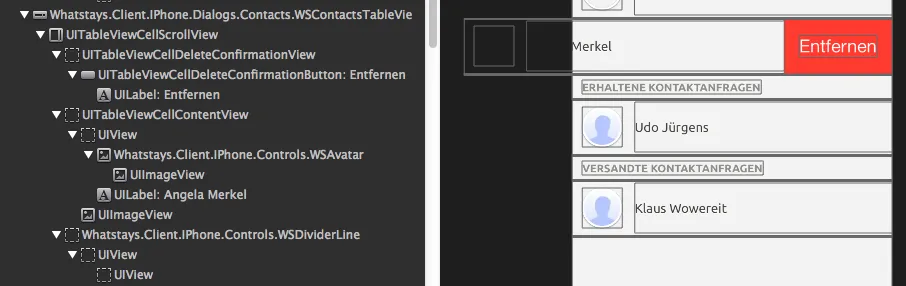
当查看控件层次结构时,我可以看到UITableViewCellScrollView中有一个UITableViewCellDeleteConfirmationView。但是,在layoutSubviews或willTransitionToState中查看子视图集合时,只有我的视图,UITableViewCellDeleteConfirmationView不会出现。

所以,有人找到了如何修改默认的删除按钮/视图吗?