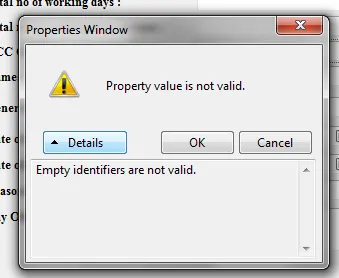
基于我赞同的
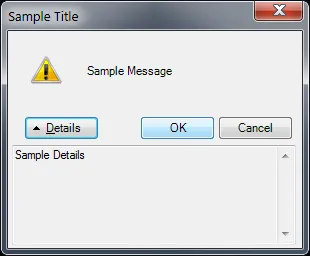
上面的答案,我写了以下内容。将其粘贴到使用VS模板生成的表单中,它应该可以工作,可能需要进行一些微调。
我的代码:
using System;
using System.Windows.Forms;
namespace MessageBoxWithDetails
{
public partial class MessageBoxWithDetails : Form
{
private const string DetailsFormat = "Details {0}";
public MessageBoxWithDetails(string message, string title, string details = null)
{
InitializeComponent();
lblMessage.Text = message;
this.Text = title;
if (details != null)
{
btnDetails.Enabled = true;
btnDetails.Text = DownArrow;
tbDetails.Text = details;
}
}
private string UpArrow
{
get
{
return string.Format(DetailsFormat, char.ConvertFromUtf32(0x25B4));
}
}
private string DownArrow
{
get
{
return string.Format(DetailsFormat, char.ConvertFromUtf32(0x25BE));
}
}
public static void Show(string message, string title, string details = null)
{
new MessageBoxWithDetails(message, title, details).ShowDialog();
}
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
var height = lblMessage.Height;
SetMessageBoxHeight(height);
}
private void SetMessageBoxHeight(int heightChange)
{
this.Height = this.Height + heightChange;
if (this.Height < 150)
{
this.Height = 150;
}
}
private void btnClose_Click(object sender, EventArgs e)
{
this.Close();
}
private void btnDetails_Click(object sender, EventArgs e)
{
btnCopy.Anchor = AnchorStyles.Top;
btnClose.Anchor = AnchorStyles.Top;
btnDetails.Anchor = AnchorStyles.Top;
tbDetails.Anchor = AnchorStyles.Top;
tbDetails.Visible = !tbDetails.Visible;
btnCopy.Visible = !btnCopy.Visible;
btnDetails.Text = tbDetails.Visible ? UpArrow : DownArrow;
SetMessageBoxHeight(tbDetails.Visible ? tbDetails.Height + 10 : -tbDetails.Height - 10);
}
private void btnCopy_Click(object sender, EventArgs e)
{
Clipboard.SetText(tbDetails.Text);
}
}
设计师自动生成的代码(如果您不想粘贴,它应该为您提供在表单中放置什么的想法)。
namespace MessageBoxWithDetails
{
partial class MessageBoxWithDetails
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
private void InitializeComponent()
{
this.btnClose = new System.Windows.Forms.Button();
this.btnDetails = new System.Windows.Forms.Button();
this.btnCopy = new System.Windows.Forms.Button();
this.lblMessage = new System.Windows.Forms.Label();
this.tbDetails = new System.Windows.Forms.TextBox();
this.SuspendLayout();
this.btnClose.Anchor = ((System.Windows.Forms.AnchorStyles)(((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
this.btnClose.Location = new System.Drawing.Point(267, 37);
this.btnClose.Name = "btnClose";
this.btnClose.Size = new System.Drawing.Size(75, 23);
this.btnClose.TabIndex = 0;
this.btnClose.Text = "Close";
this.btnClose.UseVisualStyleBackColor = true;
this.btnClose.Click += new System.EventHandler(this.btnClose_Click);
this.btnDetails.Anchor = ((System.Windows.Forms.AnchorStyles)(((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
this.btnDetails.Enabled = false;
this.btnDetails.Location = new System.Drawing.Point(12, 37);
this.btnDetails.Name = "btnDetails";
this.btnDetails.Size = new System.Drawing.Size(75, 23);
this.btnDetails.TabIndex = 1;
this.btnDetails.Text = "Details";
this.btnDetails.UseVisualStyleBackColor = true;
this.btnDetails.Click += new System.EventHandler(this.btnDetails_Click);
this.btnCopy.Anchor = ((System.Windows.Forms.AnchorStyles)(((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
this.btnCopy.Location = new System.Drawing.Point(93, 37);
this.btnCopy.Name = "btnCopy";
this.btnCopy.Size = new System.Drawing.Size(102, 23);
this.btnCopy.TabIndex = 4;
this.btnCopy.Text = "Copy To Clipboard";
this.btnCopy.UseVisualStyleBackColor = true;
this.btnCopy.Visible = false;
this.btnCopy.Click += new System.EventHandler(this.btnCopy_Click);
this.lblMessage.AutoSize = true;
this.lblMessage.Location = new System.Drawing.Point(12, 9);
this.lblMessage.MaximumSize = new System.Drawing.Size(310, 0);
this.lblMessage.Name = "lblMessage";
this.lblMessage.Size = new System.Drawing.Size(35, 13);
this.lblMessage.TabIndex = 5;
this.lblMessage.Text = "label1";
this.tbDetails.Anchor = System.Windows.Forms.AnchorStyles.Bottom;
this.tbDetails.Location = new System.Drawing.Point(12, 68);
this.tbDetails.MaximumSize = new System.Drawing.Size(328, 100);
this.tbDetails.Multiline = true;
this.tbDetails.Name = "tbDetails";
this.tbDetails.ReadOnly = true;
this.tbDetails.ScrollBars = System.Windows.Forms.ScrollBars.Vertical;
this.tbDetails.Size = new System.Drawing.Size(328, 100);
this.tbDetails.TabIndex = 6;
this.tbDetails.Visible = false;
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(354, 72);
this.Controls.Add(this.tbDetails);
this.Controls.Add(this.lblMessage);
this.Controls.Add(this.btnCopy);
this.Controls.Add(this.btnDetails);
this.Controls.Add(this.btnClose);
this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.FixedDialog;
this.MaximizeBox = false;
this.MinimizeBox = false;
this.Name = "MessageBoxWithDetails";
this.ShowIcon = false;
this.ShowInTaskbar = false;
this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private System.Windows.Forms.Button btnClose;
private System.Windows.Forms.Button btnDetails;
private System.Windows.Forms.Button btnCopy;
private System.Windows.Forms.Label lblMessage;
private System.Windows.Forms.TextBox tbDetails;
}
}



MessageBox.Show重载方法获取它。 - Cody GrayMessageBoxOptions的文档可以在这里找到。我不确定你为什么认为RightAlign与显示“详细信息”有关。它只是使消息框中的文本右对齐,就像在RTL系统上一样。 - Cody Gray