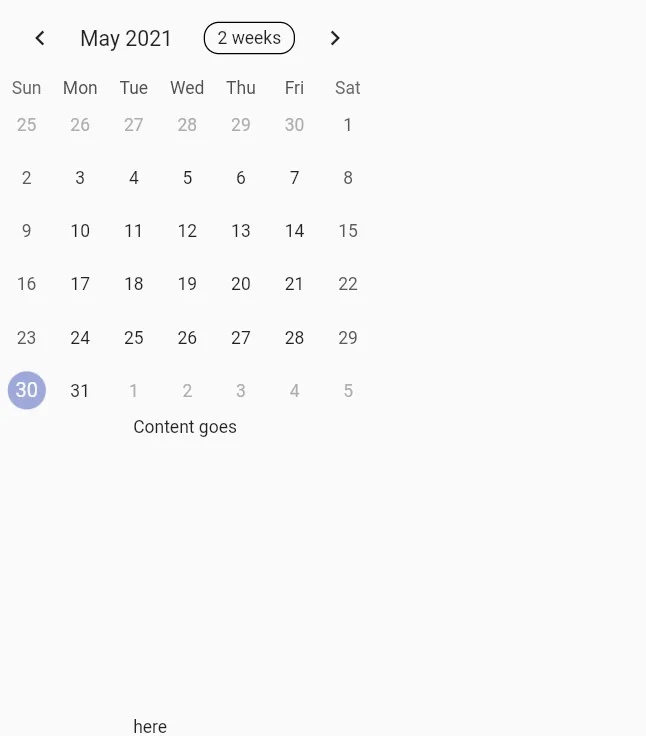
我是一名中文翻译,需要翻译的内容与IT技术相关。您需要将日历缩小并在其下方显示一些内容,因此我需要进行翻译。我尝试使用如下所示的SizedBox:
Column(
children: [
SizedBox(
height: 500,
child: TableCalendar(
firstDay: firstDay,
lastDay: lastDay,
focusedDay: focusedDay)),
Text("Content goes \n\n\n\n\n\n\n\n\n\n\n\n\n\n\nhere")
],
),
但这只是裁剪了它。我该如何正确地调整日历的大小?
更新:使用FittedBox无效,如果您设置宽度,则可以正确地调整大小,但高度仍然被裁剪。

RenderFlex的子组件具有非零的弹性,但传入的宽度约束是无界限的。看起来这个问题源自于table_calendar API。 - Michael EliosovSizedBox也设置一个宽度吗? - Nisanth Reddytable_calendar,这样可以避免溢出问题,但是我无法控制高度。所有的内容都铺满整个屏幕,看起来非常糟糕。月份似乎无法适应宽度,并且垂直对齐不准确。 - West