我知道这个问题本身是不合法的——询问如何窃取别人的房屋。 :)
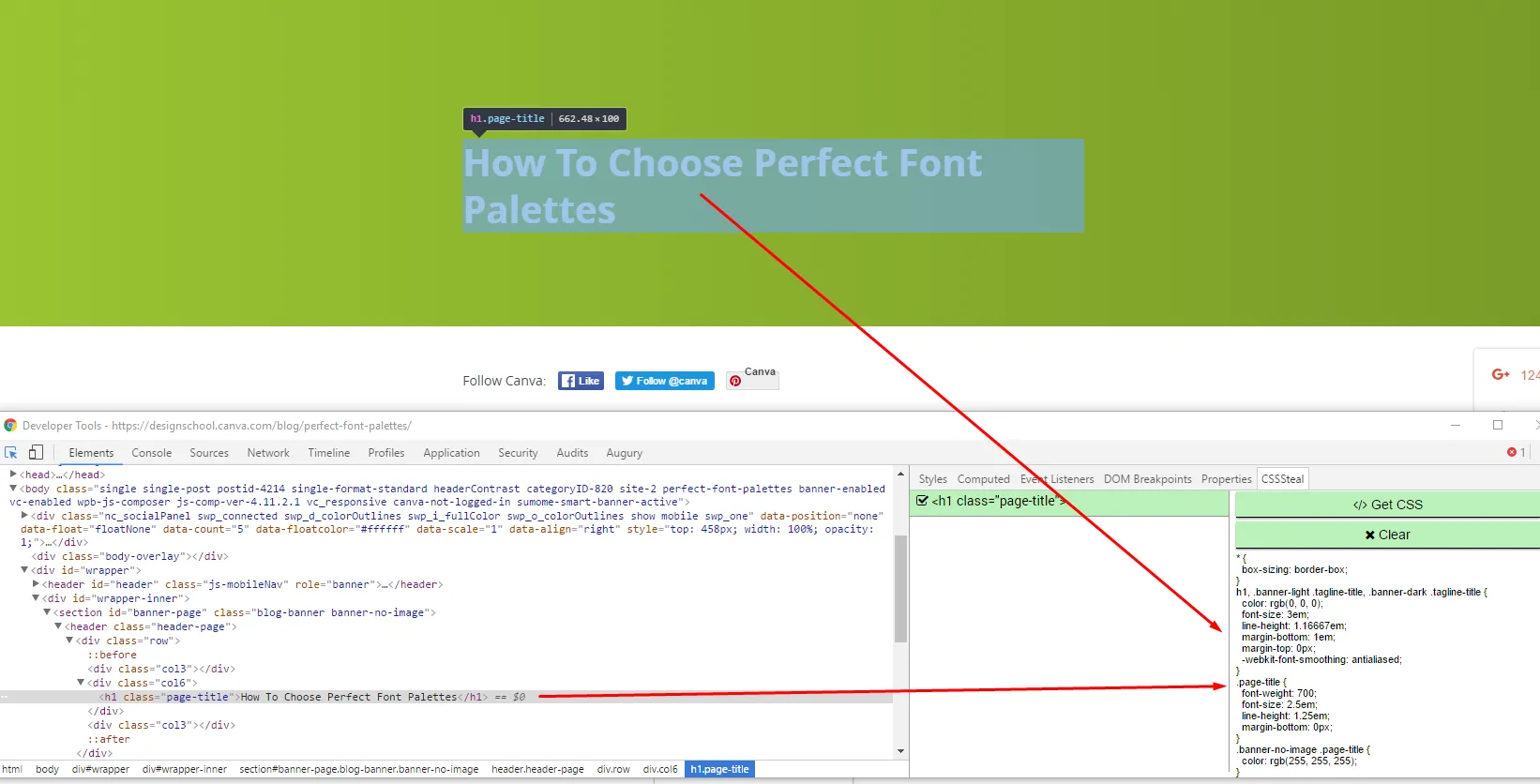
不管怎样,这是一个开发者的逻辑实际上没有起作用的情况。通过浏览器的开发工具,我获取了网站的CSS。我在main.css文件中定位到了@font-face代码。
以下是我得到的内容:
main.css:
路径:http://www.example.com/assets/css/main.css
代码:
@font-face {
font-family: 'the_font';
src: url("../fonts/fontname/fontname.eot");
bla bla
font-style: normal;
font-weight: normal;
}
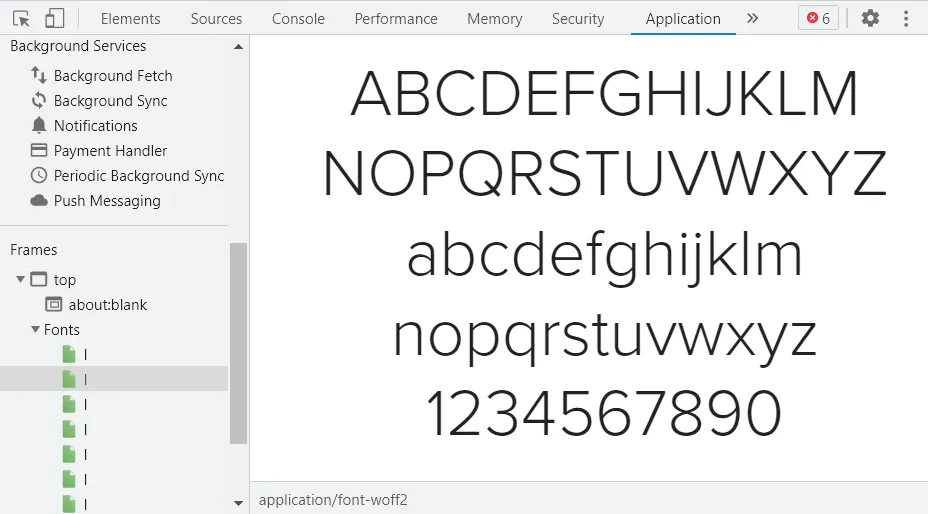
根据代码,字体文件位于“fonts”文件夹下名为“fontname”的文件夹中。从路径方向可以猜测字体的位置是:
http://www.example.com/assets/fonts/fontname/fontname.eot
但是它会生成一个404页面。
为什么路径逻辑不起作用呢?