17个回答
296
当SVG直接作为<svg ...></svg>标记集成到HTML页面中时。
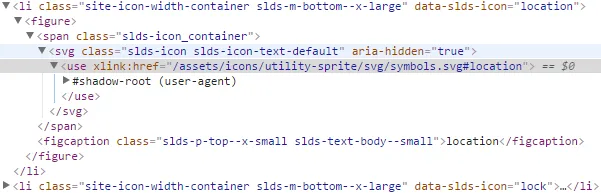
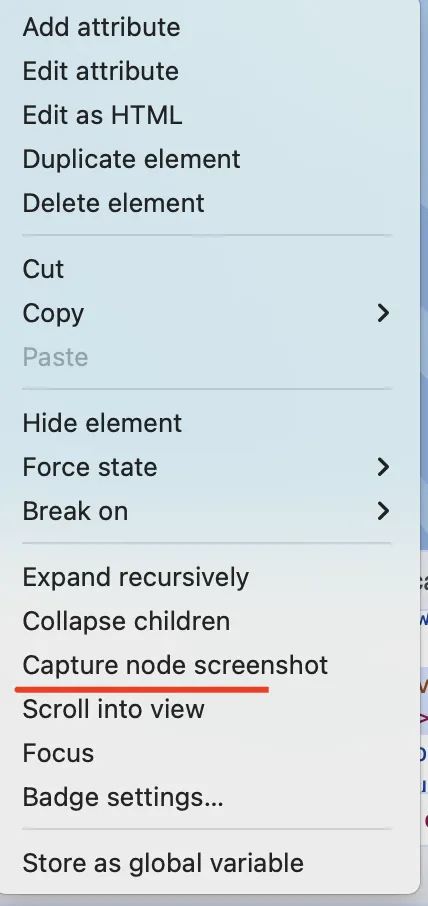
- 右键单击SVG,使用开发者工具进行检查
- 找到
<svg>元素的根并右键单击“复制元素” - 前往https://jakearchibald.github.io/svgomg/并“粘贴标记”
- 下载已优化的SVG文件并享受
- Em-AK
7
12在另一个回答中,@lucidbrot 评论说:“重要的是要意识到即使在检查元素页面中没有xmlns =“ ...”,它仍然是必需的。” - Norfeldt
3我认为如果SVG由外部CSS进行样式设置,这种方法可能行不通;它仅在样式设置被包含在SVG元素内时才有效。 - Merchako
1xmnls 部分对我来说也非常重要。在
<svg 后面添加它,例如 <svg xmlns="http://www.w3.org/2000/svg" viewBox=...。 - René K3这个工具非常棒,但是如果你正在使用 Firefox 并且检查器中没有“复制元素”的选项,你可以在 <SVG> 的父级上使用“复制”>“内部 HTML”,或者只需左键单击 <SVG> 元素并在键盘上按下 ctrl + c。这将把整个 <SVG> 复制到剪贴板中,并且它可以与 SVGOMG 工具一起使用。 - ManuAlvarado22
很遗憾,工具非常有限。似乎无法处理较大的SVG文件。 - Artur Müller Romanov
显示剩余2条评论
54
除非我误解了您的意思,否则这可能就像检查(F12)页面上的图标以显示其 .svg 源文件路径、直接访问该路径(示例),然后使用 Control+u查看页面源代码。然后只需保存那段代码。
要保存代码,请将其粘贴到诸如谷歌文档之类的文本编辑器中。然后将文件另存为 .txt 文件。将该文件名称的结尾从“ .txt”更改为“ .svg”,现在您就有了自己的 .svg 文件。此方法不涉及获取任何外部扩展或下载任何程序,并且其功能相同。
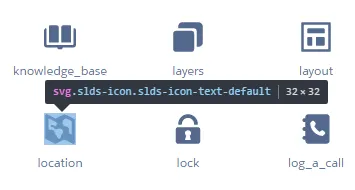
特别提到 Salesforce 页面,您可能想注意到,它们的图标可在此免费下载:https://www.lightningdesignsystem.com/icons/!
- mayersdesign
8
4当然,那样更容易哈哈,但似乎(好像)不是OP的问题。 - mayersdesign
我有一种奇怪的感觉,他想知道如何下载一个,然后他会做剩下的事情,我可能错了 :-) - Syfer
2由于某些原因,它与png或jpeg图像的工作方式不同。当直接访问svg时,我看到空白屏幕,如果在控制台中有一些错误。 - Vladyslav K
1@VladyslavKushney 我认为他们正在使用CSS对SVG进行着色,这就是为什么它显示为白色的原因。 - Syfer
1只需将元素保存为SVG文件。 - Bishoy Hanna
显示剩余3条评论
43
在网上搜索后,我发现了一个名为SVG Export的Chrome插件。
- David J.
2
svgexport.io 对我很有帮助。谢谢! - Phoinx
你帮我省了2个小时,谢谢老板。 - I AM GROOT
32
这里提供一个三步解决方案:
- 复制SVG代码片段,并将其粘贴到新的HTML页面中。
- 将HTML页面保存为“logo.html”,然后在Chrome中打开该HTML页面,点击>文件>打印>“另存为PDF”
- 现在可以在Illustrator中打开此PDF并提取矢量元素。
- Pete Mandy
2
3这是我能让其正常运作的唯一方法。谢谢。您也可以像此处描述的那样使用Inkscape:https://en.wikipedia.org/wiki/Wikipedia:Graphics_Lab/Resources/PDF_conversion_to_SVG - Robert Lugg
非常有帮助。我成功地使用Firefox保存了一个由d3.js动态生成和操作的图形。然而,PDF中缺少边缘交互。幸运的是,在Chrome中打印时可以显示所有节点及其边缘。 - daniel souza
16
您可以从网站上复制HTML中的svg标签,然后将代码粘贴到一个新的html文件中,并将扩展名改为svg。这对我有用。希望能对您有所帮助。
- Abner Lima
2
1这是我认为最好的答案。您不需要任何第三方应用程序进行转换,只需将文件从.html重命名为.svg,您的计算机就会将其视为图像文件。 - x.g.
有没有建议如何将在
<svg>标签之外找到的CSS合并进去? - mlibby6
他们都被记录在Google Chrome开发者工具中的“元素”下。
<svg><path xmlns="http://www.w3.org/2000/svg" d="M18.6 6.8l-4.3-2.2a.8.8 0 0 0-.6 0l-4 2-4.1-2a.7.7 0 0 0-.7.1.7.7 0 0 0-.3.6v10.8a.7.7 0 0 0 .4.6l4.3 2.1a.8.8 0 0 0 .6 0l4-2 4 2a.6.6 0 0 0 .3.1.7.7 0 0 0 .4-.1.7.7 0 0 0 .4-.6V7.4a.7.7 0 0 0-.4-.6zm-1.1 1.4v5.7a.4.4 0 0 1-.6.4c-1.2-.4-.3-2.3-1.1-3.3-.7-.9-1.7 0-2.6-1.4-.9-1.4.3-2.5 1.4-3a.5.5 0 0 1 .4 0l2.2 1.1a.5.5 0 0 1 .3.5zm-6.1 8.3a.5.5 0 0 1-.5-.1 1.6 1.6 0 0 1-.6-1.1c0-.7-1.2-.4-1.2-1.9 0-1.2-1.3-1.5-2.5-1.3a.5.5 0 0 1-.5-.5V7.2a.4.4 0 0 1 .6-.4l2.6 1.3a.1.1 0 0 1 .1 0l.1.1c1.1.6.8 1.1.4 1.9-.5.9-.7 0-1.4-.3s-1.5.3-1.2.8.9 0 1.4.4.5 1.2 1.9.8 1.7-.3 2.2.2a1.5 1.5 0 0 1 0 2.2c-.4.4-.6 1.3-.8 1.9a.5.5 0 0 1-.2.3z"/></svg>- Chris
1
11需要注意的是,即使在检查元素页面中没有
xmlns="...",它仍然是必需的。 - lucidbrot5
@mayersdesign的解决方案很好,但对我来说不起作用。您只需将svg代码保存为.txt文件,并在任何代码编辑器中打开它,如VS Code / Atom,将其扩展名更改为.svg。尝试在任何浏览器中打开svg,如果无法工作,则只需在svg开始标记<svg xmlns="http://www.w3.org/2000/svg" >中添加xmlns,就像这样,您的svg就准备好了。
- akshay_sushir
2
对我来说,很容易只需在Chrome服务器上安装以下工具即可:svg-grabber。一旦您进入网页,点击URL栏旁边的扩展图标,一个新标签页将打开,显示您在页面上找到的所有SVG文件。您可以将SVG文件复制到剪贴板中,仅下载您需要的几个,或单击“下载所有SVG”按钮将所有SVG添加到压缩文件并下载它们。详见这里。希望对您有所帮助。
- Prabhu Nandan Kumar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接