我想使用自动布局约束来自动调整视图中几个大小相似的按钮的大小,以实现以下效果:
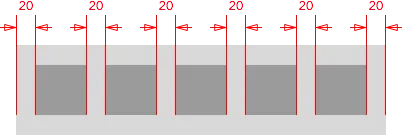
调整大小之前

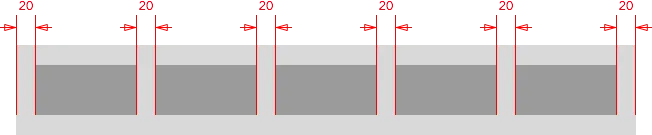
调整大小后的期望效果

正如您所看到的,我希望按钮具有相同的大小,而且我还希望每个按钮之间的间距为20个点。 一开始看起来很简单,因此我设置了以下约束:
- 按钮:与左邻居的间距= 20(包括最左边和最右边的按钮)
- 按钮:与右邻居的间距 = 20(包括最左边和最右边的按钮)
- 按钮:相同的宽度
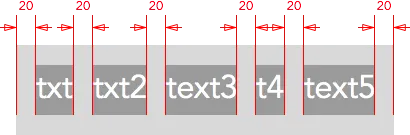
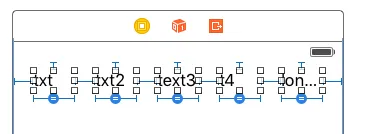
实际调整大小后发生的事情

在预览或测试运行应用程序时,按钮会调整大小,甚至不遵循我设置的相同宽度约束。 实际上,包含视图的视图也会调整大小以适应新的按钮大小。 有谁知道如何在界面构建器中纯粹解决此问题?

func makeButtonsPretty() { for element in buttons { element.layer.borderWidth = 3 } }- finneycanhelp