我正在尝试使用Google Map Javascript Api构建地图并显示标记,但名称未显示。
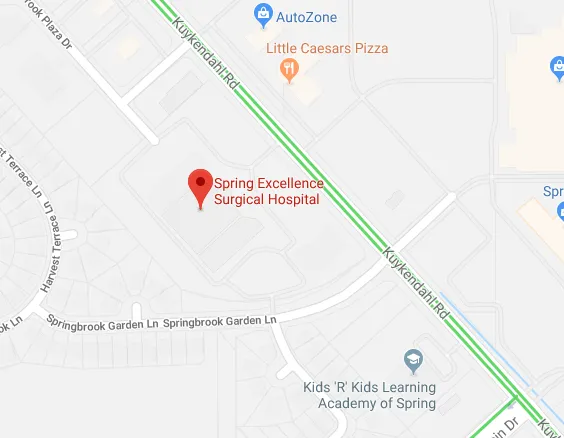
我正在尝试使它看起来像嵌入版本中的这样:
这是我的目前的代码
function initMap() {
var uluru = {lat: 30.070923, lng: -95.5112095};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 17,
center: uluru
});
var marker = new google.maps.Marker({
position: uluru,
map: map
});
}
需要帮忙吗?