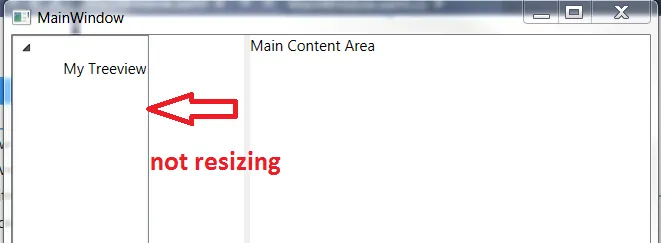
我有一个简单的应用程序,其中包括一个 Treeview 和一个主要内容区域在网格中。该网格具有网格分隔器进行调整大小,但这不会调整 Treeview 的大小。
我已经读到这是一个 bug,
但最简单的方法是什么来重新调整 Treeview 的大小?
<Window x:Class="TestGridSplitter.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TreeView Grid.Column="0">
<TreeViewItem>
My Treeview
</TreeViewItem>
</TreeView>
<GridSplitter Grid.Column="1" Width="5"/>
<TextBlock Grid.Column="2">
Main Content Area
</TextBlock>
</Grid>
将水平对齐或内容对齐设置为Stretch无效!