我知道这个问题已经被问了很多次,但我无法让它正常工作(而且每个Android版本的答案似乎都不同)。编辑:我正在Marshmallow上测试,但希望能够在Android 4.1+上运行。
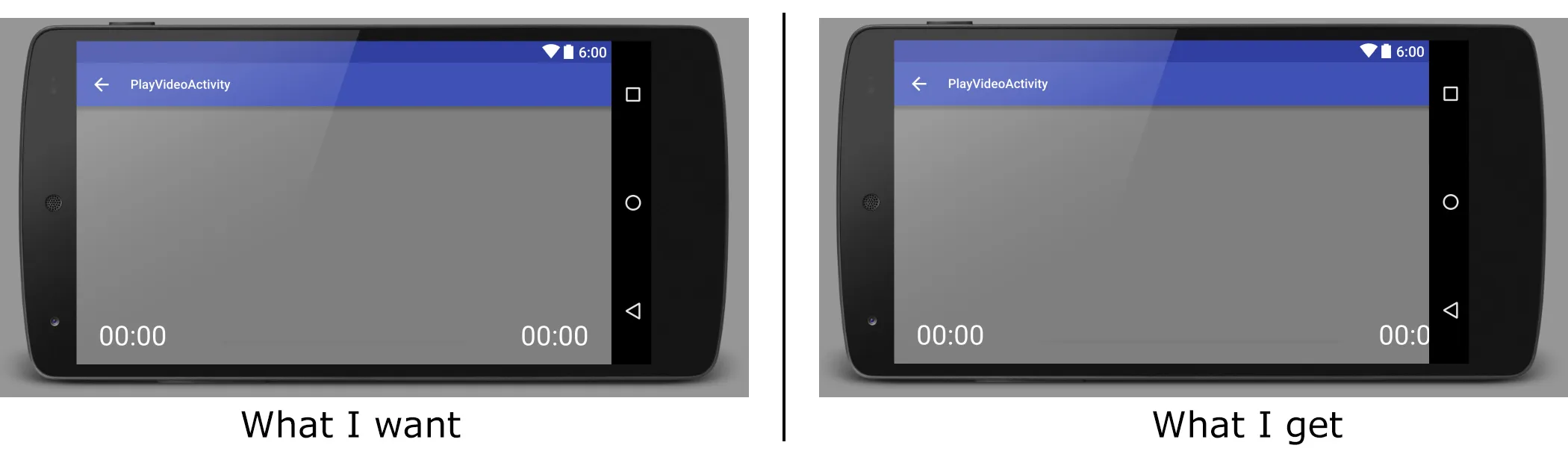
我想要的是简单地显示全屏视频,当用户点击屏幕时,显示导航栏和其他媒体控件/计时器。就像VLC和Youtube等应用程序已经做到的那样。
我从Android Studio中的Fullscreen Activity示例开始,所以我的标志是:
当全屏时:
private final Runnable mHidePart2Runnable = new Runnable() {
@SuppressLint("InlinedApi")
@Override
public void run() {
// Delayed removal of status and navigation bar
// Note that some of these constants are new as of API 16 (Jelly Bean)
// and API 19 (KitKat). It is safe to use them, as they are inlined
// at compile-time and do nothing on earlier devices.
rootView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LOW_PROFILE
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
}
};
在显示导航栏时:
@SuppressLint("InlinedApi")
private void show() {
// Show the system bar
rootView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION);
mVisible = true;
// Schedule a runnable to display UI elements after a delay
mHideHandler.removeCallbacks(mHidePart2Runnable);
mHideHandler.postDelayed(mShowPart2Runnable, UI_ANIMATION_DELAY);
}
这是我想要的和我得到的:
这是我的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff000000"
android:id="@+id/layout_play_video"
tools:context="com.nttdata.videoplaylist.PlayVideoActivity">
<VideoView
android:id="@+id/content_video"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" />
<ProgressBar
android:id="@+id/loading_pb"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center|center"
android:progressDrawable="@drawable/loading"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<RelativeLayout
android:id="@+id/fullscreen_content_controls"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|bottom"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" >
<TextView
android:id="@+id/content_video_time_current"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:shadowColor="@android:color/black"
android:text="@string/content_duration"
android:textColor="#ffffffff"
android:textSize="30sp"
android:layout_marginLeft="25dp"
android:layout_marginStart="25dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:id="@+id/content_video_time_total"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:shadowColor="@android:color/black"
android:text="@string/content_duration"
android:textColor="#ffffffff"
android:textSize="30sp"
android:layout_marginRight="25dp"
android:layout_marginEnd="25dp"
android:layout_gravity="end|bottom"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<ProgressBar
android:id="@+id/content_video_progress"
android:layout_width="match_parent"
style="?android:attr/progressBarStyleHorizontal"
android:layout_height="50dp"
android:layout_marginLeft="60dp"
android:layout_marginStart="60dp"
android:layout_marginRight="60dp"
android:layout_marginEnd="60dp"
android:layout_toStartOf="@id/content_video_time_total"
android:layout_toLeftOf="@id/content_video_time_total"
android:layout_toEndOf="@id/content_video_time_current"
android:layout_toRightOf="@id/content_video_time_current"
android:layout_alignParentBottom="true" />
</RelativeLayout>
</RelativeLayout>