使用jquery-datatables。
示例:http://jsfiddle.net/b2fLye17/17/
$('#example').DataTable({
filter:false,
columnDefs: [
{
targets: [1],//when sorting age column
orderData: [1,2] //sort by age then by salary
}
]
});
当您点击年龄列时,表格按年龄升序排序,然后按薪水升序排序。如果想要它按年龄升序排序,然后按薪水降序排序,您有哪些选项呢?谢谢!
-------------------------- 编辑 1 ---------------------
澄清:当按年龄列升序排序时,它应按年龄升序排序,然后按薪水降序排序。当按年龄列降序排序时,它应按年龄降序排序,然后按薪水升序排序。
-------------------------- 编辑 2 ---------------------
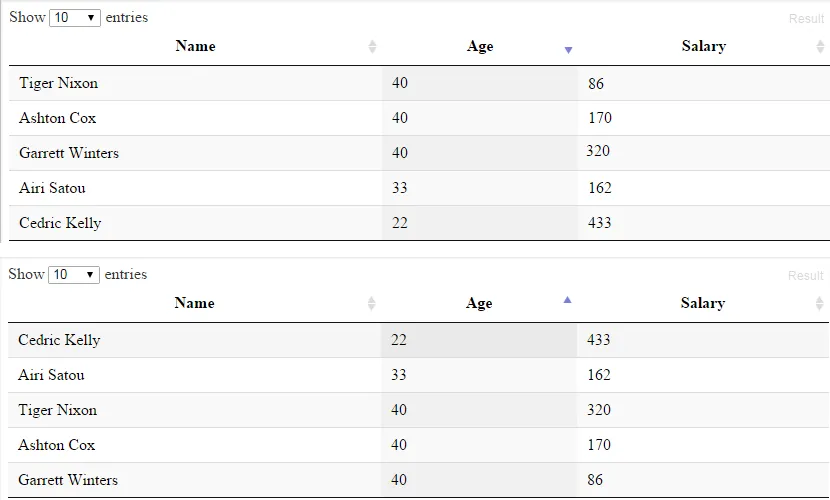
所需结果的图片: