我有一个宽度受限的表单,但标签文本可能比表单宽度更长,因此文本会被换行成多行。我的问题是第一行因为输入元素而缩进,但第二行却没有,这使得表单不好看。
你有任何想法可以使得第二、第三行等都像第一行一样缩进,只使用CSS吗?
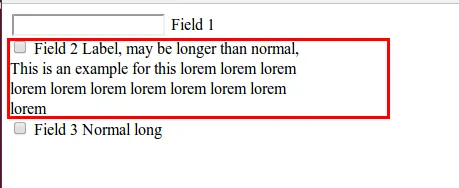
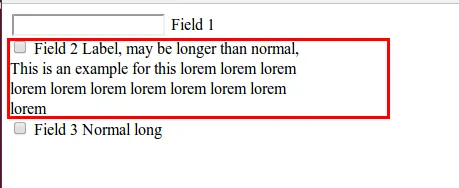
实际效果:

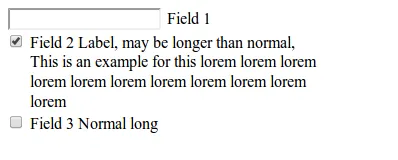
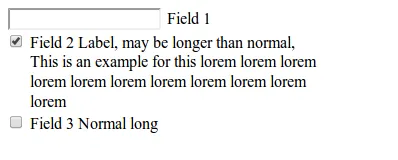
期望效果:

这是我的案例:
我有一个宽度受限的表单,但标签文本可能比表单宽度更长,因此文本会被换行成多行。我的问题是第一行因为输入元素而缩进,但第二行却没有,这使得表单不好看。
你有任何想法可以使得第二、第三行等都像第一行一样缩进,只使用CSS吗?
实际效果:

期望效果:

这是我的案例:
类似这样的内容。
.checkbox-field {
display: flex;
flex-direction: row;
}<div class="checkbox-field">
<input type="checkbox" id="check">
<label for="check">Field 2 Label, may be longer than normal, This is an example for this lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem</label>
</div>像这样编辑你的css:
.form {
width: 300px;
}
label {
display: block;
margin-top: -20px;
margin-left: 20px;
}
text-indent 只对第一行起作用,如果你想要所有行都缩进,你应该使用 padding 并且通过复选框输入来调整 float:
.form {
width: 300px;
}
#input2{
float:left;
}
#input2 + label
{
padding-left: 30px;
display: block;
}
paddring-right 属性,而 padding-right 是在右侧添加填充,而不是左侧。 - Jukka K. KorpelaHTML
<form class="form">
<ul>
<li>
<input id="inputField">
<label for="inputField">Field 1</label>
</li>
<li class="checkbox">
<input type="checkbox" id="input2">
<label for="input2">Field 2 Label, may be longer than normal, This is an example for this lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem</label>
</li>
<li class="checkbox">
<input type="checkbox" id="input3">
<label for="input3">Field 3 Normal long</label>
<li>
</ul>
</form>
CSS
.form {
width: 300px;
}
.form ul {
list-style:none;
padding: 0;
}
.form ul li {
overflow:hidden;
}
.form ul li.checkbox input {
float:left;
}
.form ul li.checkbox label {
float:right;
width:270px;
}
div 代替 ul。这是我发现的更简单、更优雅的解决方案:
ul { margin-left: 1em; }
li { text-indent: 1em hanging; }