我想要调整ionic-popover的高度以适应其内容。我使用这个弹出框来显示一些信息:它们只包含一个ion-header和一个ion-content。
<ion-popover-view>
<ion-header-bar>
<h1 class="title">Title</h1>
</ion-header-bar>
<ion-content scroll="false" class="padding">
I want the parent's height to fit the content's height
</ion-content>
</ion-popover-view>
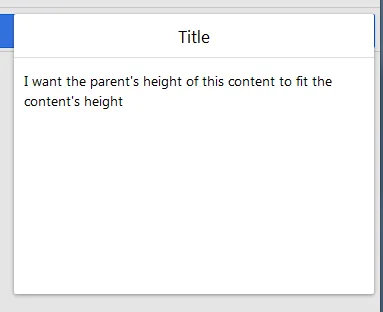
但是弹出框对于我想显示的少量文本来说太大了:
 我尝试使用
我尝试使用height: auto;设置ion-popover-view的高度,但是在这种情况下只显示标题栏。 设置一个固定高度(height: 100px;)可以工作(如此处所述),但我希望根据内容长度动态调整高度。
CodePen上的示例
<ion-content>元素的直接子元素,因此它共享所有那些用于<ion-content>的样式属性。最佳实践是将文本包装在另一个元素(例如<div>)中,并根据您的需求为该元素设置样式。这是一个CodePen示例:http://codepen.io/anon/pen/JdBNaG - JoeLinux$ionicPopover的大小(https://forum.ionicframework.com/t/popover-sizing/8251/16)。这个解决方案更进一步,可能对其他人也有用。 - filoxo