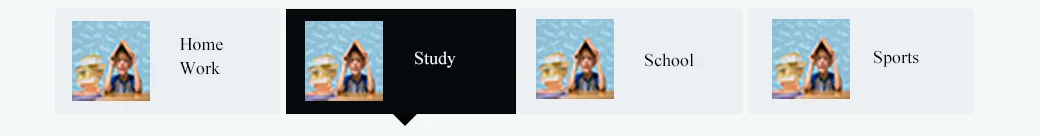
我是Angular的初学者。我尝试使用Angular Material标签页做一些事情。我将标签部分添加到图像中,但那部分不起作用。有人知道如何将图像添加到Angular Material标签页中吗?请查看我附加的图片以了解我想要实现什么。
我的代码部分:
<mat-tab-group mat-stretch-tabs class="example-stretched-tabs mat-elevation-z4">
<mat-tab label="First" style="background:url('/assets/img/school-01.png')"> Content 1 </mat-tab>
<mat-tab label="Second"> Content 2 </mat-tab>
<mat-tab label="Third"> Content 3 </mat-tab>
</mat-tab-group>
CSS
.example-stretched-tabs {
max-width: 800px;
}
/* active tab */
.mat-tab-list .mat-tab-labels .mat-tab-label-active {
color:#0f2241;
background-color: #535353;
opacity: 1;
}
/* ink bar */
.mat-tab-group.mat-primary .mat-ink-bar {
background: none;
content: url('https://image.flaticon.com/icons/svg/60/60995.svg');
height: 10px;
}
.ts
import {Component, ViewEncapsulation} from '@angular/core';
/**
* @title Tab group with stretched labels
*/
@Component({
selector: 'tab-group-stretched-example',
templateUrl: 'tab-group-stretched-example.html',
styleUrls: ['tab-group-stretched-example.css'],
encapsulation: ViewEncapsulation.None
})
export class TabGroupStretchedExample {}