我无法去除Illustrator CS5导出的SVG元素(作为CSS背景)之间的白色空格。
我使用简单的CSS background-image 和 background-repeat: repeat-x,但每个重复之间总是有这个白色空格。我根本没有使用background-size。
这是我在Safari/Chrome上看到的情况:

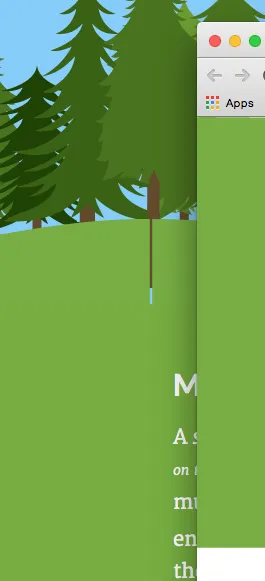
如果我打开SVG检查侧面是否有任何空白,什么都没有(请参见右侧窗口),它一直延伸到窗口的边缘:

我已经尝试通过文件->脚本->SaveDocsAsSVG 和 另存为..-> SVG 在Illustrator中保存图像。
HTML
<body>
<div class="outer">
<div class="inner">
</div>
</div>
</body>
CSS
.outer {
background-color: #7fcefb;
height: 700px;
background-image: url('/wp-content/themes/grizzly/assets/img/trees.png');
background-position: center 95%;
background-repeat: repeat-x;
}
.inner {
background-image: url('/wp-content/themes/grizzly/assets/svg/treeshill.svg');
height: 700px;
background-position: center bottom;
background-repeat: repeat-x;
}