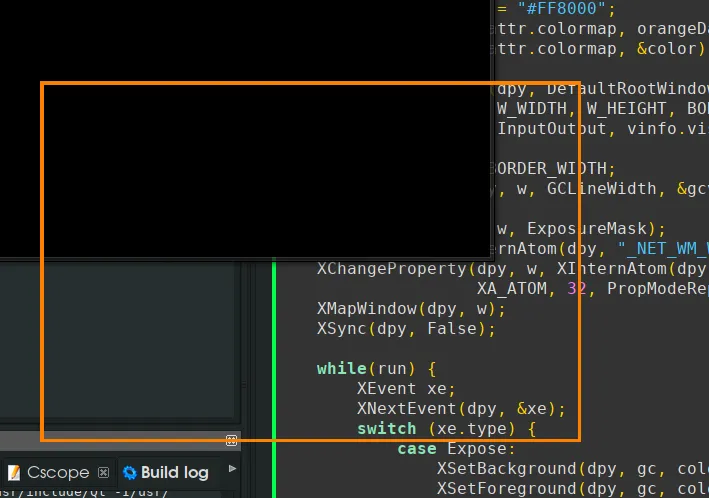
能否使用xlib绘制无标题栏,无关闭按钮,并且鼠标按钮不响应的透明窗口?仅仅是具有特定颜色和宽度的边框?类似于这个图片中的橙色矩形: 。
。
我需要创建上述的此透明窗口。同时,我还想以编程方式实现移动、调整大小、关闭和闪烁(在计时器上更改边框颜色)的可能性。
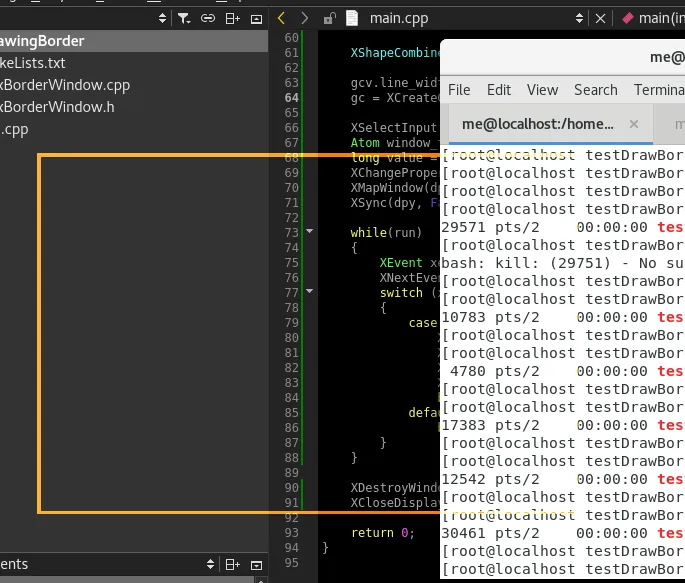
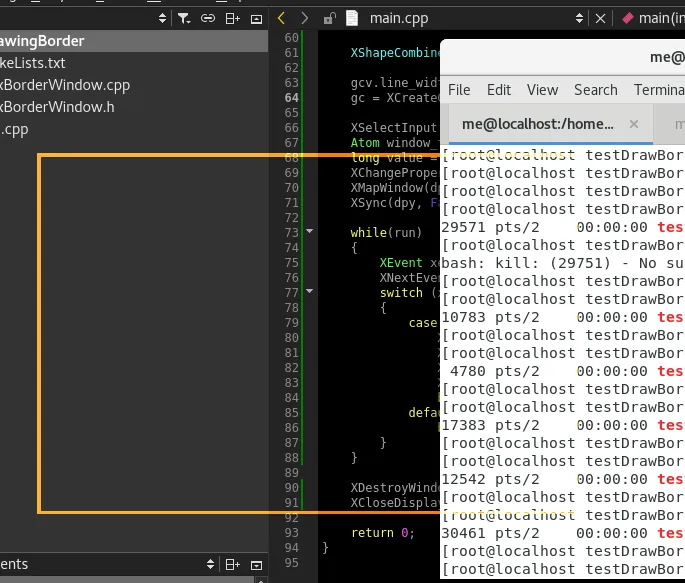
我已经成功创建了无标题栏的透明窗口并在窗口的每一侧绘制了矩形以制造边框效果:

 。
。我需要创建上述的此透明窗口。同时,我还想以编程方式实现移动、调整大小、关闭和闪烁(在计时器上更改边框颜色)的可能性。
我已经成功创建了无标题栏的透明窗口并在窗口的每一侧绘制了矩形以制造边框效果:
#define W_WIDTH 640
#define W_HEIGHT 480
#define X_POS 100
#define Y_POS 120
#define BORDER_WIDTH 2
Display *dpy;
Window w;
XRectangle rectangles[4] =
{
{ X_POS, Y_POS, W_WIDTH, BORDER_WIDTH },
{ X_POS, Y_POS, BORDER_WIDTH, W_HEIGHT },
{ X_POS, W_HEIGHT - BORDER_WIDTH, W_WIDTH, BORDER_WIDTH },
{ W_WIDTH - BORDER_WIDTH, Y_POS, BORDER_WIDTH, W_HEIGHT }
};
int main(int argc, char *argv[])
{
GC gc;
XGCValues gcv;
int run = 1;
dpy = XOpenDisplay(NULL);
XVisualInfo vinfo;
XMatchVisualInfo(dpy, DefaultScreen(dpy), 32, TrueColor, &vinfo);
XSetWindowAttributes attr;
attr.colormap = XCreateColormap(dpy, DefaultRootWindow(dpy), vinfo.visual, AllocNone);
w = XCreateWindow(dpy, DefaultRootWindow(dpy), X_POS, Y_POS,
W_WIDTH, W_HEIGHT, BORDER_WIDTH, vinfo.depth,
InputOutput, vinfo.visual, CWColormap | CWBorderPixel | CWBackPixel, &attr);
XColor color;
Colormap colormap;
char orangeDark[] = "#FF8000";
colormap = DefaultColormap(dpy, 0);
XParseColor(dpy, colormap, orangeDark, &color);
XAllocColor(dpy, colormap, &color);
gcv.line_width = BORDER_WIDTH;
gc = XCreateGC(dpy, w, GCLineWidth, &gcv);
XSelectInput(dpy, w, ExposureMask);
Atom window_type = XInternAtom(dpy, "_NET_WM_WINDOW_TYPE", False);
long value = XInternAtom(dpy, "_NET_WM_WINDOW_TYPE_DOCK", False);
XChangeProperty(dpy, w, window_type, XA_ATOM, 32, PropModeReplace, (unsigned char *) &value, 1);
XMapWindow(dpy, w);
XSync(dpy, False);
while(run)
{
XEvent xe;
XNextEvent(dpy, &xe);
switch (xe.type)
{
case Expose:
XSetForeground(dpy, gc, color.pixel);
XDrawRectangles(dpy, w, gc, rectangles, 4);
XFillRectangles(dpy, w, gc, rectangles, 4);
XSync(dpy, False);
break;
default:
break;
}
}
XDestroyWindow(dpy, w);
XCloseDisplay(dpy);
return 0;
}
这段代码几乎可以正常工作,但是我的橙色边框是半透明的,在浅色窗口上几乎看不见:

请问我需要如何更改代码才能绘制实心橙色矩形?另一个选择是在橙色窗口内部绘制透明矩形,但我在互联网上没有找到如何做到这一点的任何信息。