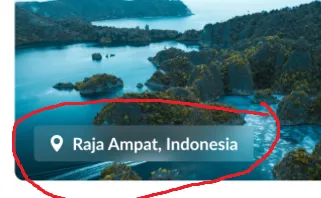
我试图制作这个效果:
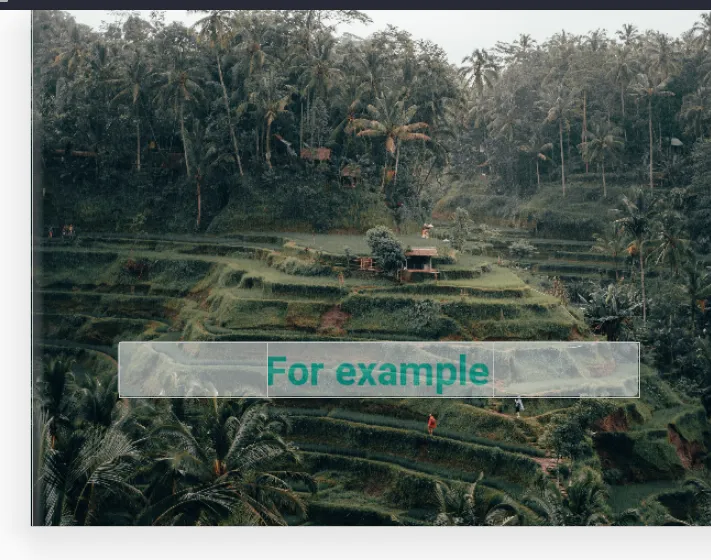
但是我得到的是这个效果:
我不能把背景同时变成模糊和透明,有什么方法可以实现吗?
当我使用 "alpha" 时,文本的不透明度也被去除了,而在原始照片中没有发生这种情况。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/tools"
android:fitsSystemWindows="true">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardCornerRadius="10dp"
android:layout_gravity="center|top"
android:layout_margin="8dp"
card_view:cardElevation="0dp">
<androidx.cardview.widget.CardView
android:layout_width="180dp"
android:layout_height="wrap_content"
app:cardCornerRadius="2dp"
android:layout_gravity="top"
android:layout_marginTop="130dp"
android:layout_marginStart="50dp"
card_view:cardBackgroundColor="@android:color/transparent"
card_view:cardElevation="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="For example"
android:layout_gravity="center"
android:textColor="@color/colorAccent"
android:textStyle="bold" />
</androidx.cardview.widget.CardView>
<LinearLayout
android:layout_width="280dp"
android:layout_height="180dp"
android:orientation="vertical">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="180dp"
android:src="@drawable/imagen1"
android:scaleType="centerCrop"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>