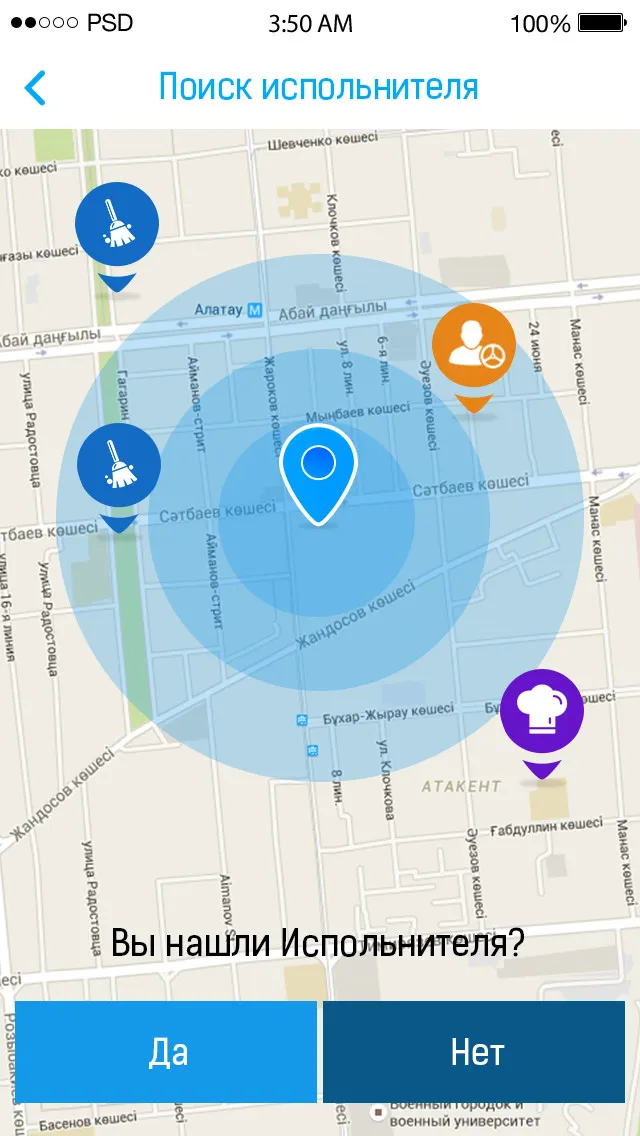
我想在指定的 google map 上设置涟漪动画,请参考这里,这个链接非常详细地描述了我的需求。我已经参考了上述链接,但是无法在 google map 上设置动画。
到目前为止,我尝试过的方法是:
我的XML代码:
<com.test.custom.RippleBackground
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/rippleLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone"
app:rb_color="#0099CC"
app:rb_duration="5000"
app:rb_radius="32dp"
app:rb_rippleAmount="4"
app:rb_scale="6" >
<ImageView
android:id="@+id/imgMapProfile"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_centerInParent="true"
android:src="@drawable/ic_profile_active" />
</com.test.custom.RippleBackground>
我编写的Java代码用于在谷歌地图上生成涟漪效果:
LatLng currentAddressLatLong;
currentAddressLatLong = new LatLng(gps.getLatitude(), gps.getLongitude());
RippleBackground rippleLayout=(RippleBackground)findViewById(R.id.rippleLayout);
rippleLayout.setVisibility(View.VISIBLE);
ImageView imgMapProfile=(ImageView)findViewById(R.id.imgMapProfile);
Bitmap markerUserBitmap = Comman.createDrawableFromView(NearByActivity.this, rippleLayout);
googleMap.addMarker(new MarkerOptions().position(currentAddressLatLong).icon(BitmapDescriptorFactory.fromBitmap(markerUserBitmap)));
googleMap.moveCamera(CameraUpdateFactory.newLatLng(currentAddressLatLong));
googleMap.animateCamera(CameraUpdateFactory.zoomTo(11));
rippleLayout.startRippleAnimation();
// Convert a view to bitmap function
public static Bitmap createDrawableFromView(Context context, View view)
{
DisplayMetrics displayMetrics = new DisplayMetrics();
((Activity)context).getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
view.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
view.measure(displayMetrics.widthPixels, displayMetrics.heightPixels);
view.layout(0, 0, displayMetrics.widthPixels, displayMetrics.heightPixels);
view.buildDrawingCache();
Bitmap bitmap = Bitmap.createBitmap(view.getMeasuredWidth(), view.getMeasuredHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
view.draw(canvas);
return bitmap;
}
但是位图没有得到动画。请帮忙。非常感谢。

RelativeLayout,它至少应该使用FrameLayout来进行覆盖。 - bjiang