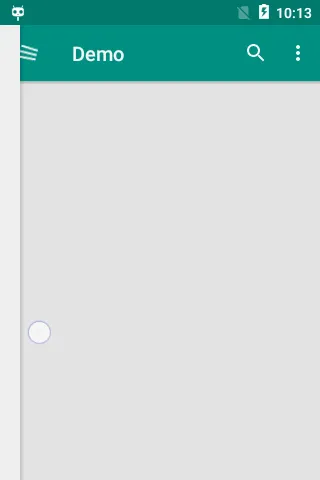
我已经实现了与父级高度相匹配的导航抽屉。现在,我认为在点击汉堡包抽屉按钮后显示的返回箭头按钮实际上是必要的,因为一旦显示,我的导航抽屉也会超出工具栏,所以我无法单击它。
我不想要那个按钮动画,那么我怎样才能让汉堡抽屉按钮保持不变,而不是转化为返回箭头?我需要代码和解释。谢谢!
NavigationView
NavigationView
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/navigation_menu"/>
主活动
@Override
protected void onCreate(Bundle savedInstanceState) {
...
// Drawer
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.activity_main);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, R.string.navigation_open, R.string.navigation_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
}