我有几个嵌套的布局,想在代码中按需旋转90度。 我已经成功地实现了setRotation部分,但不幸的是,在旋转时,大小没有完全适应。这些元素的宽度设置为match_parent,并且旋转后仍然匹配父宽度,而不是应该匹配父高度。
XML
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mainLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="link.basiclifecounter.LifeCounter"
android:background="#CC00CC">
<LinearLayout
android:id="@+id/topPlayers"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="vertical"
android:background="#CC0000">
<RelativeLayout
android:id="@+id/p3"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
**A bunch of stuff in here**
</RelativeLayout>
<RelativeLayout
android:id="@+id/p2"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
**A bunch of stuff in here**
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/bottomPlayer"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical"
android:background="#00CC00">
<RelativeLayout
android:id="@+id/p1"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
**A bunch of stuff in here**
</RelativeLayout>
</LinearLayout>
</LinearLayout>
旋转 Java 代码
view.findViewById(R.id.topPlayers).setRotation(90); //Rotate the entire top box
view.findViewById(R.id.p3).setRotation(180); //Flip one side so both players face outwards
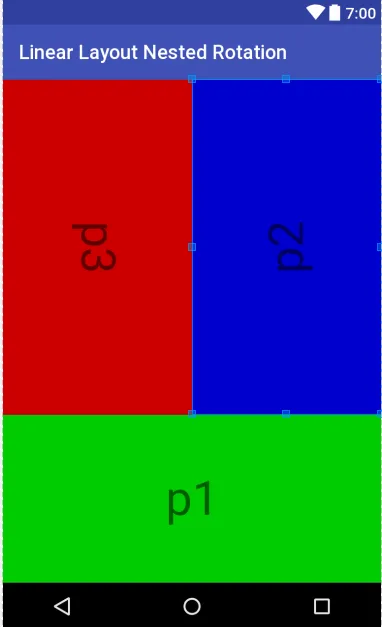
这张图片显示了旋转之前的图像。
这张图片显示了旋转之后的图像。
可以看到,在高度和宽度已经设置之后,整个框被旋转了。在未旋转的版本中,宽度(match_parent)应该是全屏幕,而高度(layout_weight=2)应该是屏幕的2/3。这很好地发挥了作用。问题在于旋转后,这些尺寸保持不变,而不是适应并改变为新的旋转。
我添加了一些明亮的背景色来帮助排除故障,你看到的粉色是在主LinearLayout中,而不是任何旋转的布局中。
我尝试将旋转包含在xml本身中,而不是在代码中,结果得到了与之后的图片完全相同的结果,所以显然我不理解如何获得所需的布局宽度。我不能有效地使用旋转的layout_weight吗?

int width = ((View) myView.getParent()).getWidth();,myView.setLayoutParams(new FrameLayout.LayoutParams(width, height));。不过我有一些位置问题,但我认为我可以通过使用setPivotX()和setX()的组合来克服这些问题。 - VinceFior