我的网站是使用WordPress构建的,最近我添加了一些基本的JavaScript代码:RossPW.com
然而,我添加的所有JavaScript代码似乎都不能正常工作,我无法想出其中的原因!
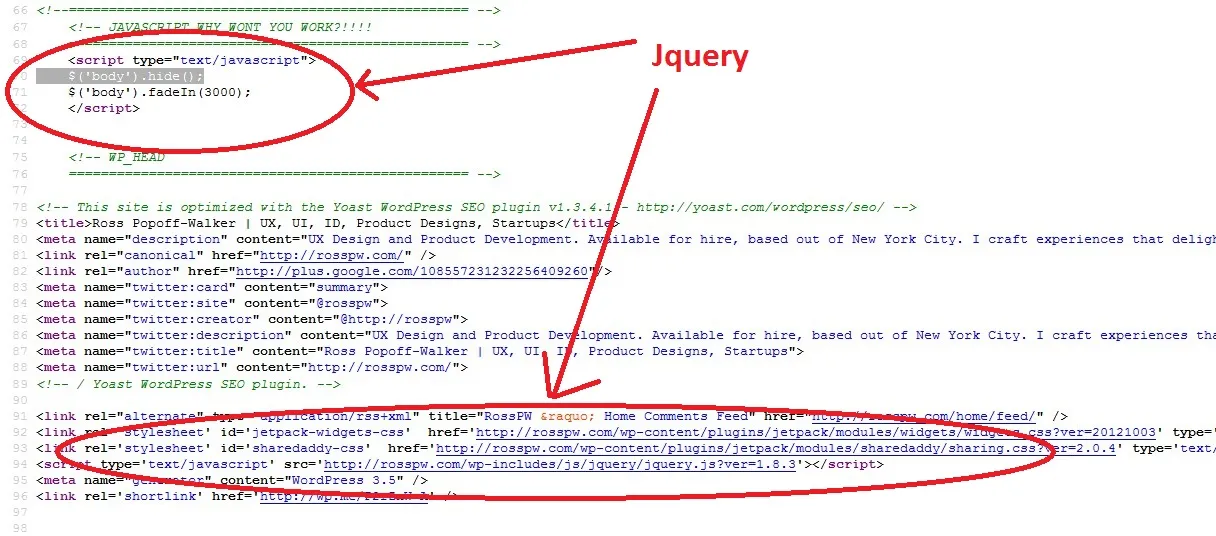
例如,我在头部添加了以下简单的代码片段来淡入图像,但这并没有起作用:
为了尝试解决这个问题,我尝试了两件事情:
1)在header.php中正确添加了wp_enqueue(过去已知这在wordpress中会引起一些问题):
例如,我在头部添加了以下简单的代码片段来淡入图像,但这并没有起作用:
<script type="text/javascript">
$('body').hide();
$('body').fadeIn(3000);
</script>
为了尝试解决这个问题,我尝试了两件事情:
1)在header.php中正确添加了wp_enqueue(过去已知这在wordpress中会引起一些问题):
<?php wp_enqueue_script("jquery"); ?>
<?php wp_head(); ?>
2) 我还尝试将JavaScript作为外部.js文件包含在此处,其中包含一些基本的JS来使标题动画或滚动到顶部 - 但这也没有起作用。
任何帮助都将不胜感激 - 谢谢!
更新: 为确保js/jquery已正确加载。我尝试了这个基本的警报 - 它确实有效!
<script type="text/javascript">
alert('ALERT!')
</script>
然而,我编写的其他JavaScript代码并没有遇到这个问题,但是我无法弄清楚原因。 我编写的JavaScript代码似乎很好,如此处所示:jsfiddle.net/v9NSR/

body的末尾或将调用包装在window.onLoad中(如果使用jQuery,则最好使用$(document).ready()。 - John Dvorak<head>部分运行代码,这意味着您在<body>元素呈现/可操作之前运行它。 - IanjQuery(document).ready(function($) { $('body').hide(); $('body').fadeIn(1000); });- RossPW