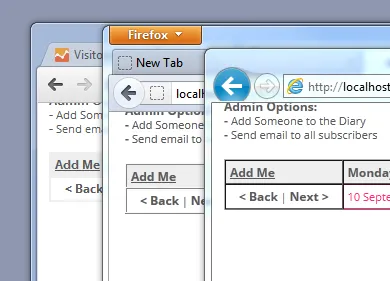
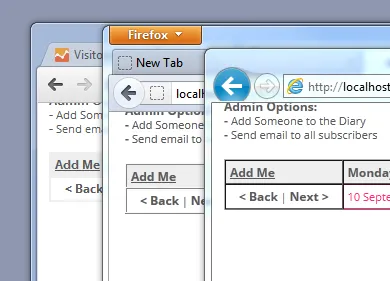
我有一个非常烦人的问题,就是我的表格在不同的浏览器中显示完全不同,它们设置为:
<table width="100%" border="1" cellpadding="4" cellspacing="0" bordercolor="#eeeeee">
所以左边的那个(Chrome)在#eeeeee时是正确的,但是FF和IE似乎随心所欲地制定规则! 我的CSS中没有任何与表格边框相关的内容(我甚至尝试了取消链接我的CSS文件,问题仍然存在) 有什么想法吗?

我有一个非常烦人的问题,就是我的表格在不同的浏览器中显示完全不同,它们设置为:
<table width="100%" border="1" cellpadding="4" cellspacing="0" bordercolor="#eeeeee">

@Darkat Studios
<table width="100%" border="1" cellpadding="4" cellspacing="0" style="border: 2px solid #eeeeee;">- 现在确实有浅灰色的边框,但是单元格仍然是黑色轮廓..非常奇怪!–
你应该移除 border="1"
table{
border-collapse: collapse;
border: 1px solid #eee;
width: 100%;
}
table th,
table td
{
padding: 4px;
}
<table>
在CSS中实现如下:
table {border: 2px solid #eeeeee;}
table {border-style: solid;}
是的,非标准属性bordercolor在不同浏览器中的实现方式是不同的。甚至还取决于浏览器模式(标准模式与怪异模式)。
您可以通过在CSS中设置table元素及其单元格上的所有边框属性来使情况更加一致。或者您可以仅使用CSS对表格及其单元格进行样式设置。
CTRL + F5强制浏览器重新下载所有关联文件。 - Renbordercolor至少在HTML4中已被删除并移至CSS。而且现在你可以将所有这些属性移至CSS。 - Henrik Ammer