我是HTML和PHP的新手,想从MySQL表中实现一个下拉菜单,并且也要硬编码。我的页面中有多个选择,其中之一是
<select name="tagging">
<option value="">Choose Tagging</option>
<option value="Option A">Option A</option>
<option value="Option B">Option B</option>
<option value="Option C">Option C</option>
</select>
<select name="tagging">
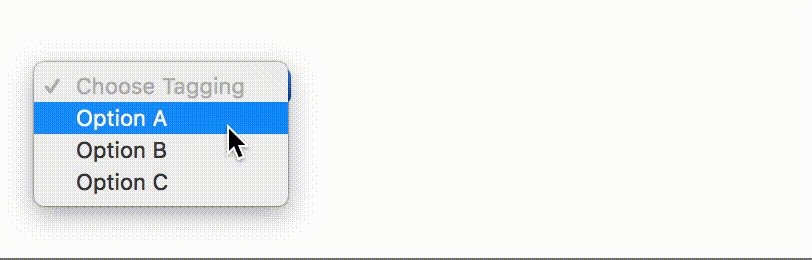
<option value="" disabled="disabled">Choose Tagging</option>
<option value="Option A">Option A</option>
<option value="Option B">Option B</option>
<option value="Option C">Option C</option>
</select>
但现在,“选项A”已成为默认选项。因此,我希望将“选择标记”设置为默认选项,并且还想禁止其进行选择。是否有方法可以实现这一点。需要对另一个选择框执行相同的操作,它将从Mysql中获取数据。任何建议都将不胜感激。