我已经在这个问题上奋斗了一段时间!
我想要一个“主应用程序容器”,它始终具有标志、导航等内容... 我想使用react-bootstrap来美化它。
目前我遇到了问题,我的项目基于davezuko的“react-redux-starter-kit”。
我尝试将所有的bootstrap <NavBar> 和 <LinkContainers> 放入提供者内部的根容器中。
一切都显示出来并且看起来很好,但我的所有链接都不起作用,当我放置一个普通的react-router <Link> 时,我会遇到相同的问题。
我想,链接可以在被路由调用的视图中工作,所以我将所有内容复制到了 export default (store) => ( 后面的路由中。
Babel、eslint和webpack允许编译,但是当我运行页面时,所有这些都没有显示出来,并且当我查看react-dev控制台时,这些react节点甚至不出现。
这就是我拥有的Root.js:
import React, { PropTypes } from 'react';
import { Provider } from 'react-redux';
import { Router } from 'react-router';
import { IndexLink, Link } from 'react-router';
import NavBar from 'react-bootstrap/lib/Navbar';
import Nav from 'react-bootstrap/lib/Nav';
import NavItem from 'react-bootstrap/lib/NavItem';
import LinkContainer from 'react-router-bootstrap/lib/LinkContainer';
export default class Root extends React.Component {
static propTypes = {
history: PropTypes.object.isRequired,
routes: PropTypes.element.isRequired,
store: PropTypes.object.isRequired
};
get content () {
return (
<Router history={this.props.history}>
{this.props.routes}
</Router>
);
}
get devTools () {
if (__DEBUG__) {
if (__DEBUG_NEW_WINDOW__) {
if (!window.devToolsExtension) {
require('../redux/utils/createDevToolsWindow').default(this.props.store);
} else {
window.devToolsExtension.open();
}
} else if (!window.devToolsExtension) {
const DevTools = require('containers/DevTools').default;
return <DevTools />;
}
}
}
render () {
const styles = require('./../containers/Root.scss');
return (
<Provider store={this.props.store}>
<div>
<div className={styles.Root}>
<Link to='login'>login</Link>
<NavBar fixedTop>
<NavBar.Header>
<NavBar.Brand>
<IndexLink to='/' activeStyle={{color: '#33e0ff'}}>
<div className={styles.brand}></div>
<span>Hero Energy Solutions</span>
</IndexLink>
</NavBar.Brand>
<NavBar.Toggle />
</NavBar.Header>
<NavBar.Collapse eventKey={0}>
<Nav navbar>
<LinkContainer to='/chat'>
<NavItem eventKey={1}>Chat</NavItem>
</LinkContainer>
<LinkContainer to='/widgets'>
<NavItem eventKey={2}>Widgets</NavItem>
</LinkContainer>
<LinkContainer to='/survey'>
<NavItem eventKey={3}>Survey</NavItem>
</LinkContainer>
<LinkContainer to='/about'>
<NavItem eventKey={4}>About Us</NavItem>
</LinkContainer>
<LinkContainer to='/'>
<NavItem eventKey={5}>Login</NavItem>
</LinkContainer>
</Nav>
</NavBar.Collapse>
</NavBar>
</div>
{this.content}
{this.devTools}
</div>
</Provider>
);
}
}
路由.js:
import React from 'react';
import { Route, IndexRoute } from 'react-router';
import CoreLayout from 'layouts/CoreLayout/CoreLayout';
import HomeView from 'views/HomeView/HomeView';
import LoginView from 'views/LoginView/LoginView';
import NotFoundView from 'views/NotFoundView/NotFoundView';
import RestrictedView from 'views/RestrictedView/RestrictedView';
import AboutView from 'views/AboutView/AboutView';
import { IndexLink, Link } from 'react-router';
import NavBar from 'react-bootstrap/lib/Navbar';
import Nav from 'react-bootstrap/lib/Nav';
import NavItem from 'react-bootstrap/lib/NavItem';
import LinkContainer from 'react-router-bootstrap/lib/LinkContainer';
import {UserAuthWrapper} from 'redux-auth-wrapper';
import {routerActions} from 'react-router-redux';
const CheckAuth = UserAuthWrapper({
authSelector: (state) => state.user, // how to get the user state
redirectAction: routerActions.replace, // the redux action to dispatch for redirect
wrapperDisplayName: 'CheckAuth', // a nice name for the auth check
failureRedirectPath: 'login' // default anyway but meh!
});
export default (store) => (
<div>
<Route path='/' component={CoreLayout}>
<IndexRoute component={HomeView} />
<Route path='login' component={LoginView} />
<Route path='home' component={HomeView} />
<Route path='about' component={AboutView} />
<Route path='restricted' component={CheckAuth(RestrictedView)} />
</Route>
<Route path='*' component={NotFoundView}/>
</div>
);
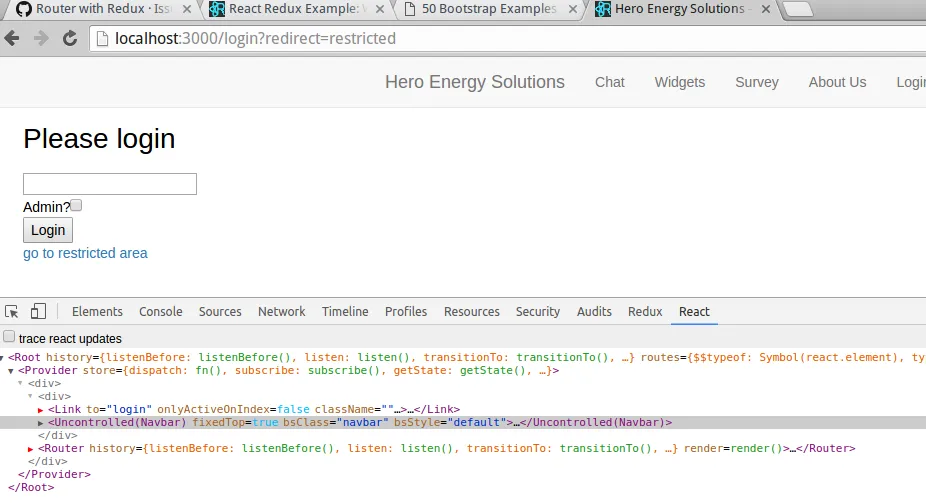
我不确定这是否有用,但这是客户端与React控制台的屏幕截图。React开发控制台的截图: