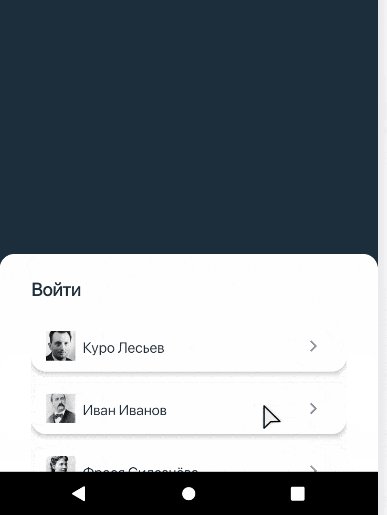
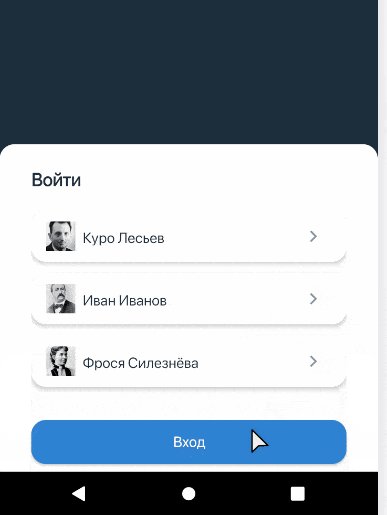
我使用了 AnimatedVisibility(slideInVertically/SlideOut) 实现了简单的动画效果。 当我按下 "nextScreenButton" 按钮时,通过 navController 进行新的导航。 过渡是立即完成的,所以没有时间进行退出动画。 如何等待动画结束?
我可以为动画时间设置一些延迟,但这不是一个好的方法。
代码:
Scaffold() {
AnimatedVisibility(
//Boolean State for open animation
OpenChooseProfilePageAnim.value,
initiallyVisible= false,
enter = slideInVertically(
initialOffsetY = { fullHeight -> fullHeight },
animationSpec = tween(
durationMillis = 3000,
easing = LinearOutSlowInEasing
)
),
exit = slideOutVertically(
targetOffsetY = { fullHeight -> fullHeight },
animationSpec = tween(
durationMillis = 3000,
easing = LinearOutSlowInEasing
)
)
) {
ConstraintLayout() {
Card() {
Column() {
//Some other Composable items
//Composable button
NextScreenButton() {
//calling navigation here
}
}
}
}
}
}
Ty for help.
NextScreenButton code:
fun navigateToMainListPage(navController: NavController) {
//change State of visibility for "AnimatedVisibility"
AnimationsState.OpenChooseProfilePageAnim.value = false
//navigate to another route in NavHost
navController.navigate(ROUTE_MAIN_LIST)
}
导航宿主:
@Composable
fun LoginGroupNavigation(startDestination: String) {
val navController = rememberNavController()
NavHost(navController, startDestination = startDestination) {
composable(LoginScreens.LoginScreen.route) {
LoginMainPage(navController)
}
composable(LoginScreens.EnteringPhoneNumScreen.route,
arguments = listOf(navArgument("title") { type = NavType.StringType },
)) {
val title = it.arguments?.getString("title") ?: ""
EnterPhoneNumberForSmsPage(
navController = navController,
title
)
}
//more composable screens

val animVisibleState = remember { MutableTransitionState(false).apply { targetState = true } }- lenooh