我试图在
我也在代码中尝试了它,但没有显示任何内容:
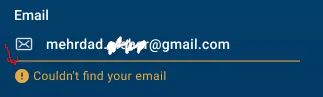
textInputLayout 的错误提示中设置一个图标,方法如下:
我在 TextInputLayout 中设置了 app:errorIconDrawable="@drawable/login_erroricon",但当我运行应用程序时,它不会显示任何内容。
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/textInputLayout_login_email"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="32dp"
app:hintEnabled="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_login_emailLabel"
app:startIconDrawable="@drawable/email_icon"
app:startIconTint="@color/white"
app:errorIconDrawable="@drawable/login_erroricon">
我也在代码中尝试了它,但没有显示任何内容:
textInputLayout_login_email.errorIconDrawable=resources.getDrawable(R.drawable.login_erroricon)
注意:文本正常,但图标消失了。