我创建了一个 Web 应用 (https://www.atalki.com/),并使用 Facebook 调试工具测试该应用程序,以确保 URL 在 WhatsApp 和其他社交媒体渠道中出现正常和完美。
然而,由于某种原因,所有我的 og 标签都被忽略了。
我没有提到的唯一 meta 标签是:
其它标签都已经提到了。
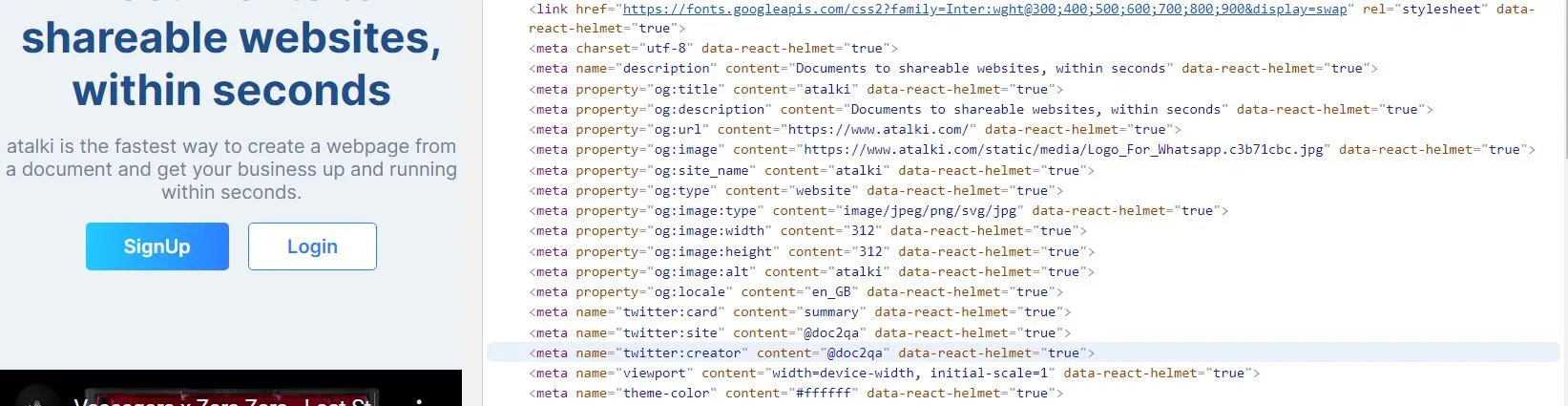
<meta property="og:title" content="atalki" data-react-helmet="true">
<meta property="og:description" content="Documents to shareable websites, within seconds" data-react-helmet="true">
<meta property="og:url" content="https://www.atalki.com/" data-react-helmet="true">
<meta property="og:image" content="https://www.atalki.com/static/media/Logo_For_Whatsapp.c3b71cbc.jpg" data-react-helmet="true">
<meta property="og:site_name" content="atalki" data-react-helmet="true">
<meta property="og:type" content="website" data-react-helmet="true">
<meta property="og:image:type" content="image/jpeg/png/svg/jpg" data-react-helmet="true">
<meta property="og:image:width" content="312" data-react-helmet="true">
<meta property="og:image:height" content="312" data-react-helmet="true">
<meta property="og:image:alt" content="atalki" data-react-helmet="true">
<meta property="og:locale" content="en_GB" data-react-helmet="true">
<meta name="twitter:card" content="summary" data-react-helmet="true">
<meta name="twitter:site" content="@doc2qa" data-react-helmet="true">
<meta name="twitter:creator" content="@doc2qa" data-react-helmet="true">
我不确定我的问题出在哪里。 当我回显整个代码时,我无法看到任何元标记。
https://developers.facebook.com/tools/debug/echo/?q=http%3A%2F%2Fwww.atalki.com%2F
我相当确定我做了一些傻事,但不确定是什么。请问有谁能帮我吗?