我刚刚更新了
Android Studio并尝试使用约束布局。在xml属性中出现了一些错误。
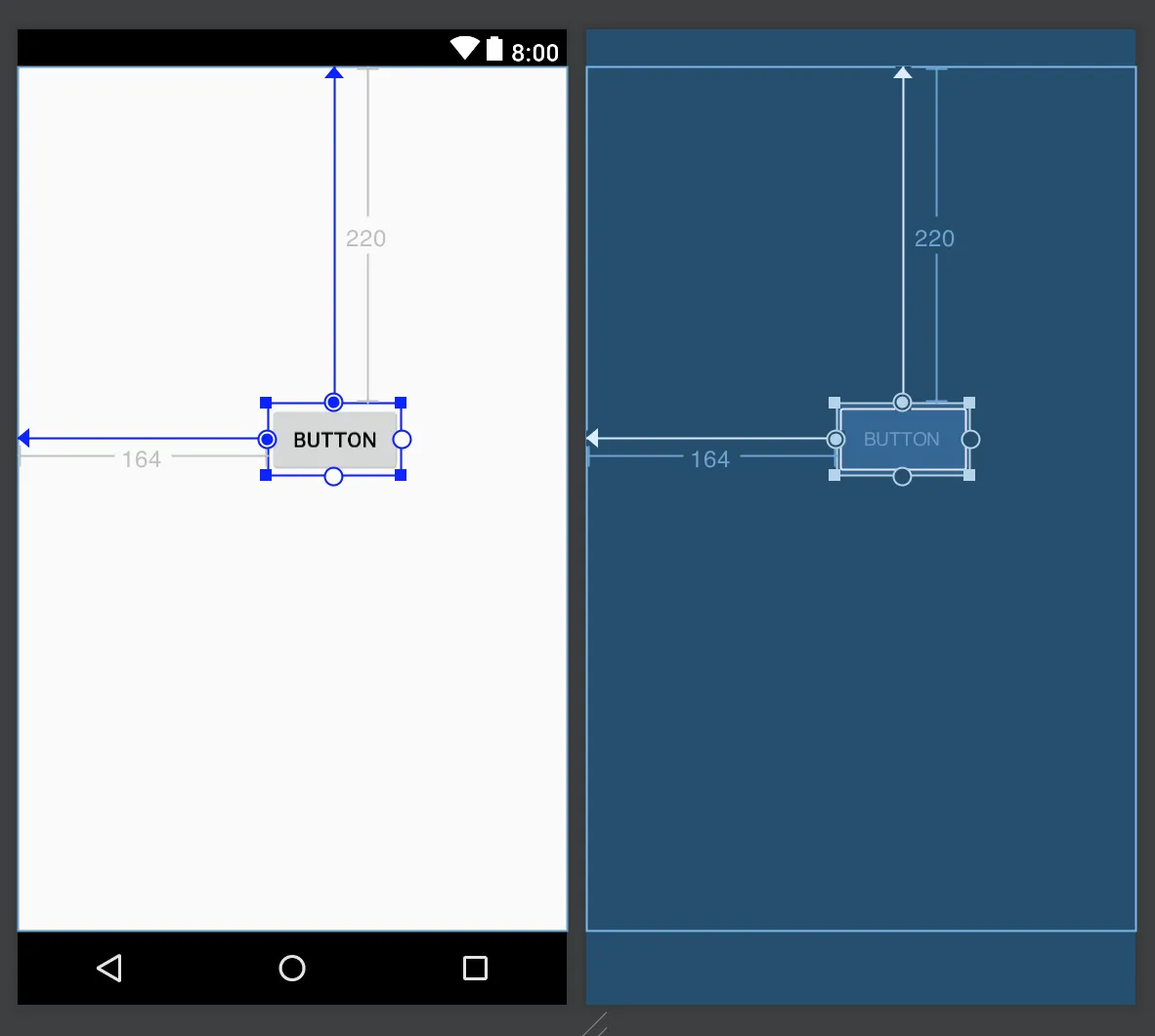
此视图未垂直约束:在运行时,它将跳到左侧,除非您添加一个垂直约束...(Ctrl + F1)布局编辑器允许您将小部件放置在画布上的任何位置,并记录带有设计时属性的当前位置(例如layout_editor_absoluteX)。这些属性在运行时不会应用,因此,如果您将布局推送到设备上,则小部件可能显示在编辑器中显示的不同位置。要解决此问题,请通过从边缘连接处拖动来确保小部件具有水平和垂直约束。
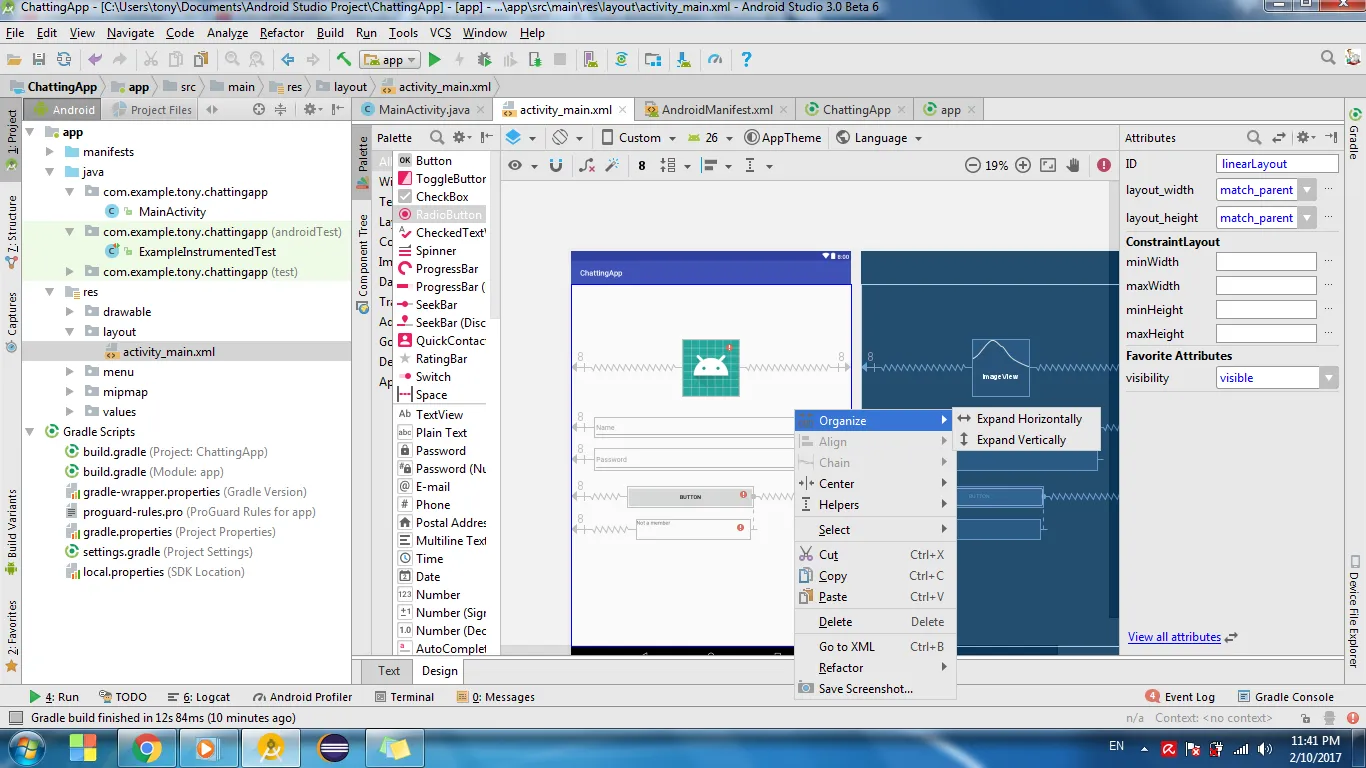
我按照以下步骤操作:
Right click on designing part > Constraint Layout > Infer Constraints
但我找不到 Constraint Layout。