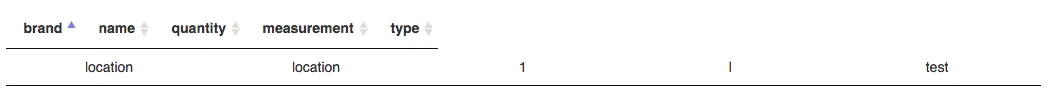
我正在使用具有scrollX参数的DataTables,但它导致thead列折叠。
注意:数据表格出现在React项目的Bootstrap模态框中。
如何解决这个问题?
当我单击其中一列时,导致其刷新,它会自动修复。此外,如果我删除scrollX,它也不会折叠。
初始化代码:
$('#item-search').DataTable( {
ajax: {
"data": {
type: "map_items",
map_id: this.map_id
},
"dataSrc": (r) => {
console.log(r);
return r.data;
},
type: "POST",
url: "src/php/search.php"
},
autoWidth : false,
columns: [
{
"data": "brand"
},
{
"data": "name"
},
{
"data": "quantity"
},
{
"data": "measurement"
},
{
"data": "type"
},
],
dom: 'rtlip',
language: {
"info": "Showing page _PAGE_ of _PAGES_",
"infoFiltered": ""
},
lengthMenu: [ 1, 2, 3 ],
pageLength: 1,
processing: true,
responsive: true,
scrollX: true,
select: {
style: "multi"
},
serverSide: true
});