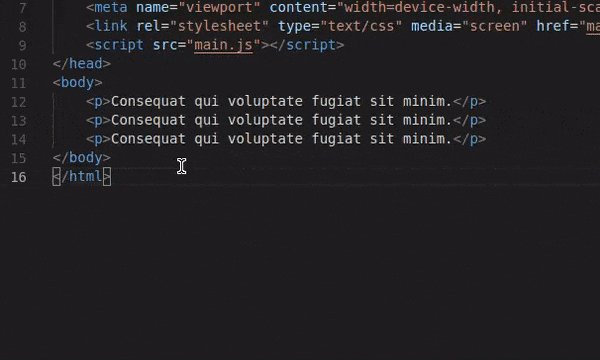
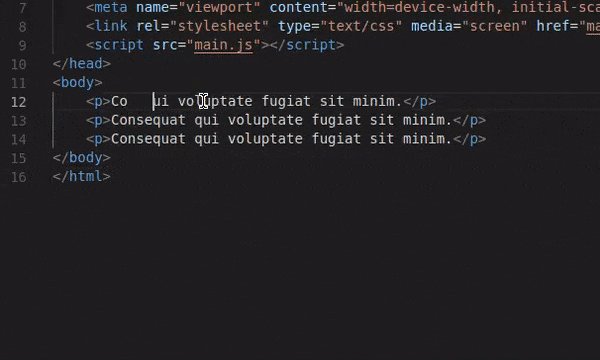
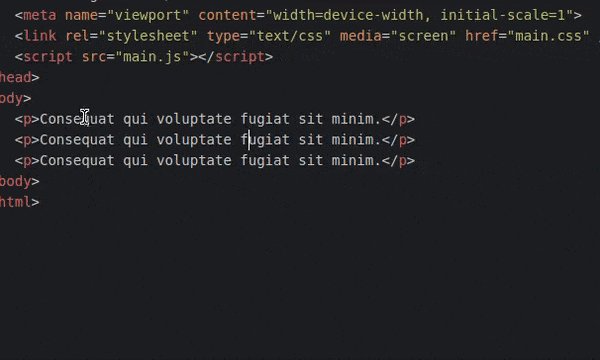
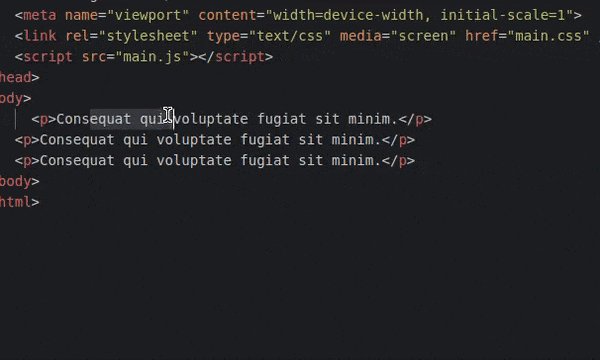
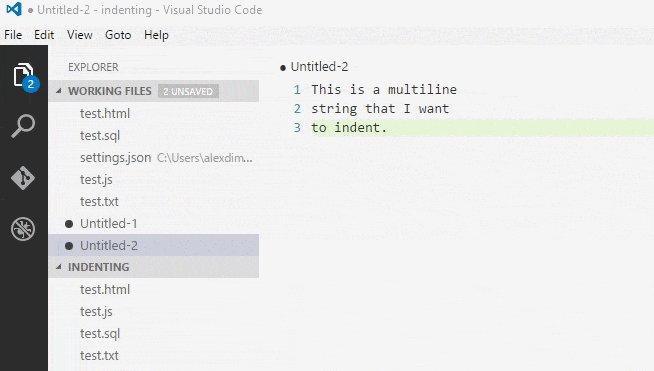
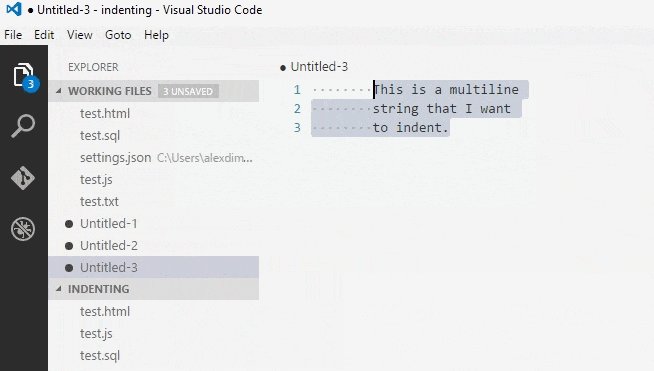
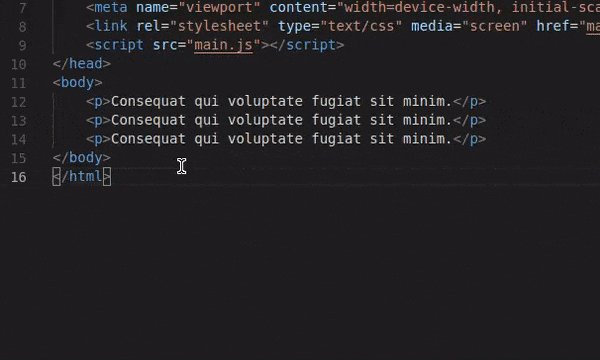
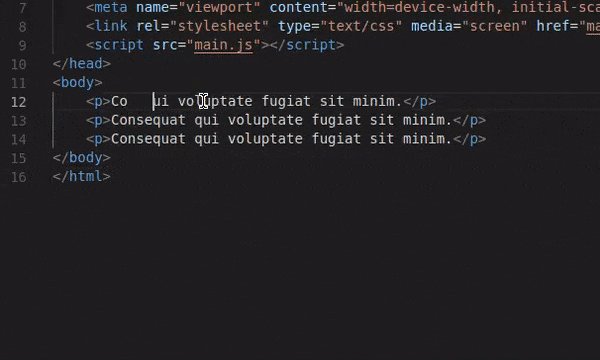
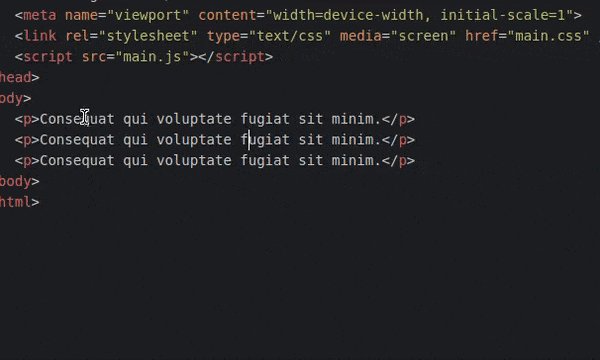
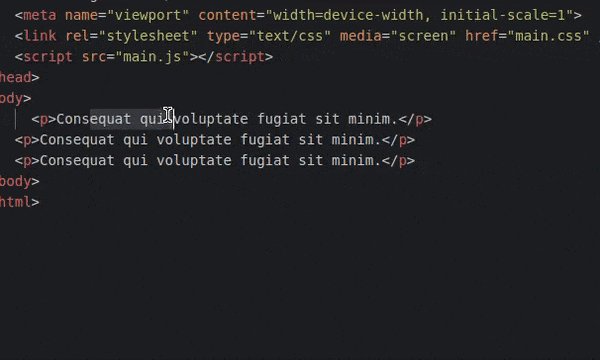
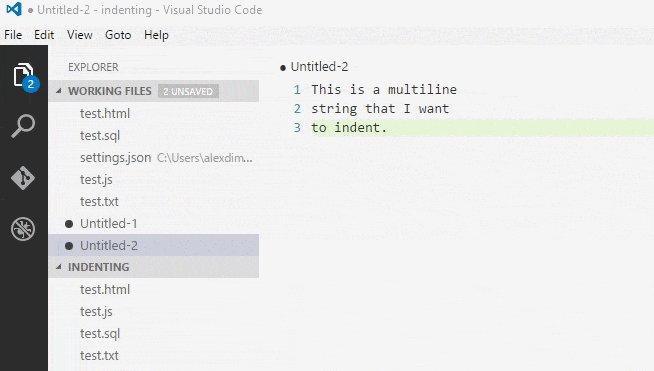
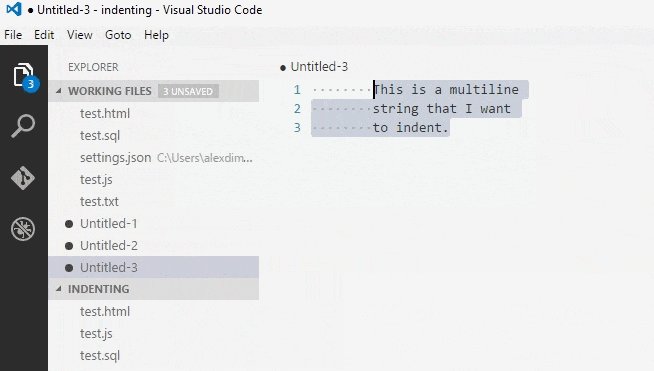
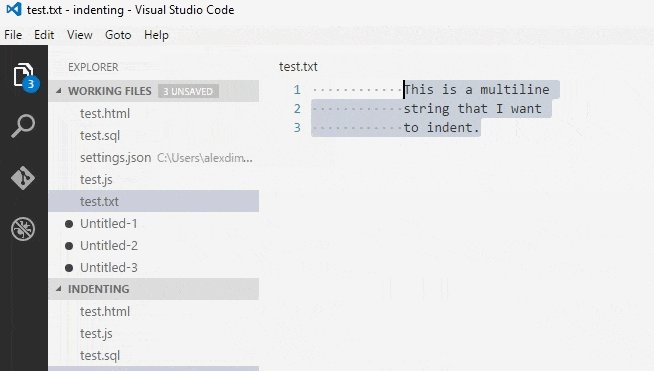
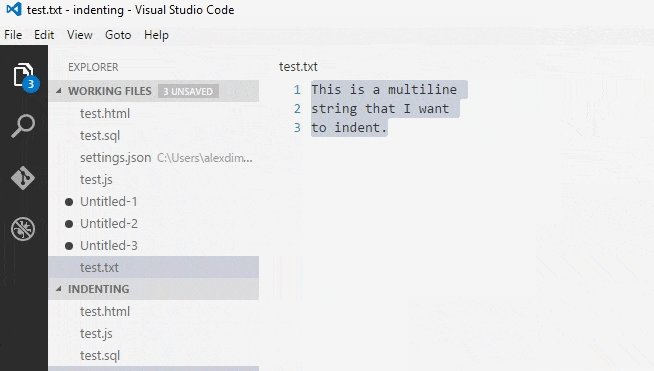
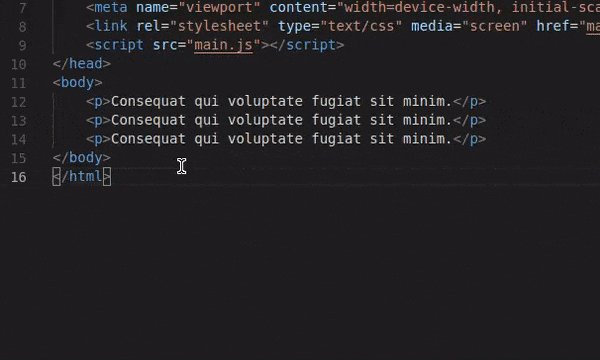
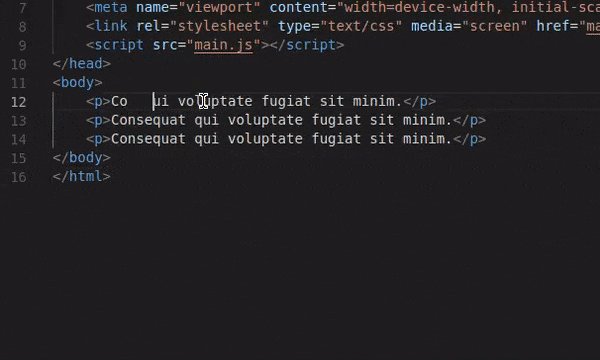
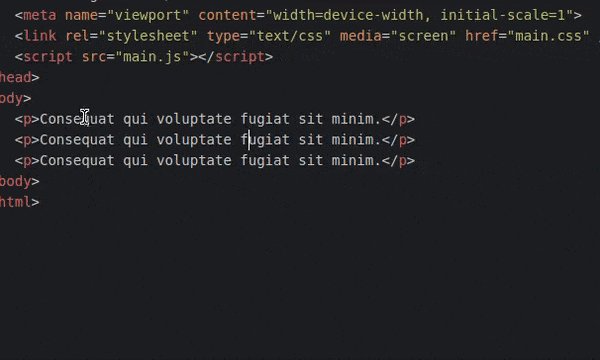
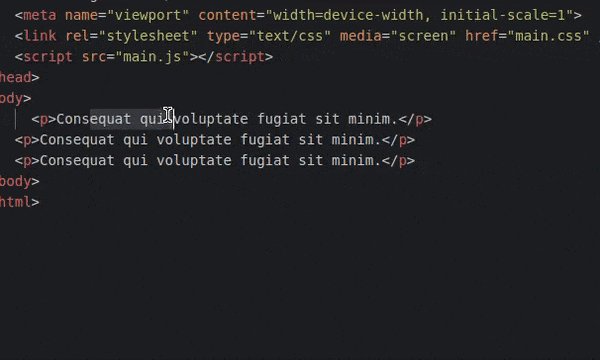
我想知道是否可以使用制表符键缩进单行而不删除标记的文本。第一部分的GIF演示了Visual Studio Code,第二部分是Atom。Atom展示了所需的行为。因此,在VS Code中可以通过这种方式缩进多行,也适用于后退制表符,但不能使用制表符和单行。这是一个错误还是正常行为?我的设置:Visual Studio Code:版本1.25.1(MacOS 10.13.6 High Sierra)Visual Studio Code:版本1.25.1(Ubuntu 18.04 LTS)。






You could use this default keybinding:
{
"key": "ctrl+]",
"command": "editor.action.indentLines",
"when": "editorTextFocus && !editorReadonly"
}
将单行或多行文本进行缩进。如果您想将其绑定到tab,则可以修改如下:
{
"key": "tab",
"command": "editor.action.indentLines",
"when": "editorHasSelection && editorTextFocus && !editorReadonly"
}
我添加了editorHasSelection子句,这样它只在你的行上选择了某些内容时才起作用,但这样你就会失去正常的简单tab行为(你不喜欢)。
可能有一个扩展程序可提供您所需的行为。
在这里添加另一种风格:
如果您希望 Tab 键的作用类似于 Shift-Tab(无需突出显示任何内容),并且如果您使用 Tab 键接受自动完成建议,则使用此设置:
{
"key": "tab",
"command": "editor.action.indentLines",
"when": "!suggestWidgetVisible && editorTextFocus && !editorReadonly"
}