有没有办法将 bower_components 添加到 vue-webpack 中。我尝试了一些方法,但都不起作用。
webpack.base.conf.js
http://pastebin.com/Gae193xP
组件文件
<script type="text/babel">
import $ from 'jquery'
require('x-editable')
</script>
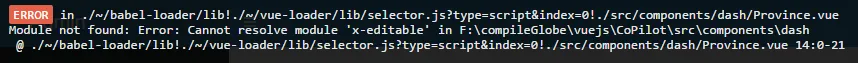
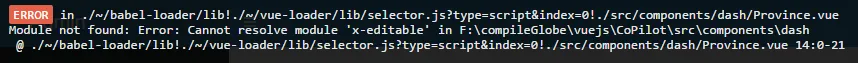
错误

有没有办法将 bower_components 添加到 vue-webpack 中。我尝试了一些方法,但都不起作用。
webpack.base.conf.js
http://pastebin.com/Gae193xP
组件文件
<script type="text/babel">
import $ from 'jquery'
require('x-editable')
</script>

您需要配置webpack配置文件,以便从bower中解析包。例如,在webpack.config.js中
module.exports = {
resolve: {
modulesDirectories: ["web_modules", "node_modules", "bower_components"]
},
plugins: [
new webpack.ResolverPlugin(
new webpack.ResolverPlugin.DirectoryDescriptionFilePlugin(".bower.json", ["main"])
)
]
}
您可以参考https://webpack.github.io/docs/usage-with-bower.html了解与Bower的使用方法。
你应该从想要使用它的地方加载脚本文件。Webpack会加载它并将其包含在你的build.js中。
<-- componentX.vue -->
...
<script lang="js">
import jquery from "../bower_components/jquery/jquery.js";
...
</script>