实际上,我们已经完成了使用移动设备向另一个移动设备发送推送通知的工作。现在,我们正在尝试使用JavaScript从Web应用程序向移动设备发送推送通知。
我们尝试了以下方法:
function authentication() {
Parse.$ = jQuery;
// Initialize Parse with your Parse application javascript keys
Parse.initialize("app key",
"script key");
var pushQuery = new Parse.Query(Parse.Installation);
pushQuery.equalTo("channels","Demo");
var promise = new Parse.Promise();
debugger;
Parse.Push.send({
where: pushQuery,
data: {
alert : "Hello word"
}}, { success: function() {
// Push was successful
alert : "Push was successful"
},
error: function(error) {
promise.reject(error);
}}).then (function(error) {
//Marks this promise as fulfilled,
//firing any callbacks waiting on it.
});
return promise;
}
我们遇到了这样的错误。
Failed to load resource: the server responded with a status of 400 (Bad Request)
code: 115
message: "Client-initiated push isn't enabled.
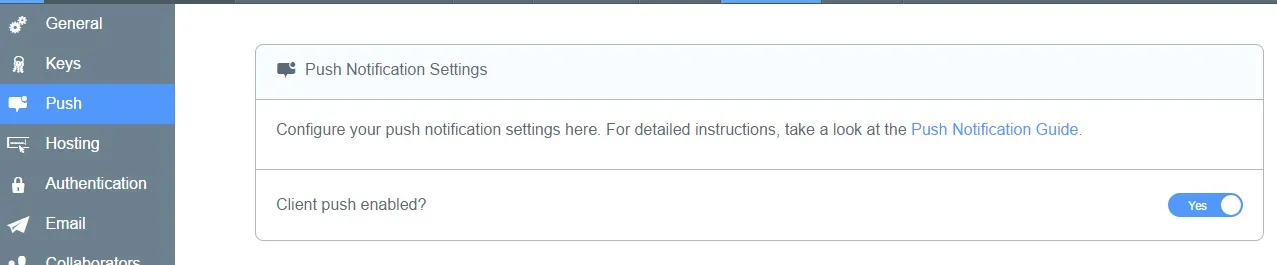
我们还启用了客户端推送功能
 我们对推送通知比较陌生,请指导一下
提前感谢您的帮助
我们对推送通知比较陌生,请指导一下
提前感谢您的帮助