我目前正在学习DOM,遇到了一个问题:当两个或更多克隆元素拥有相同的事件监听器时,我面临困境。
case 116:
var myList = document.querySelectorAll(".selected");
for(var i=0; i<myList.length;i++)
{
var node=myList[i].cloneNode(true);
node.style.top=Math.random()*window.innerHeight-(node.style.height/2)+"px";
node.style.left=Math.random()*window.innerWidth-(node.style.width/2)+"px";
node.addEventListener("click",function(e){
node.classList.toggle("selected");
console.log(e);
});
myList[i].parentNode.appendChild(node);
}
break;

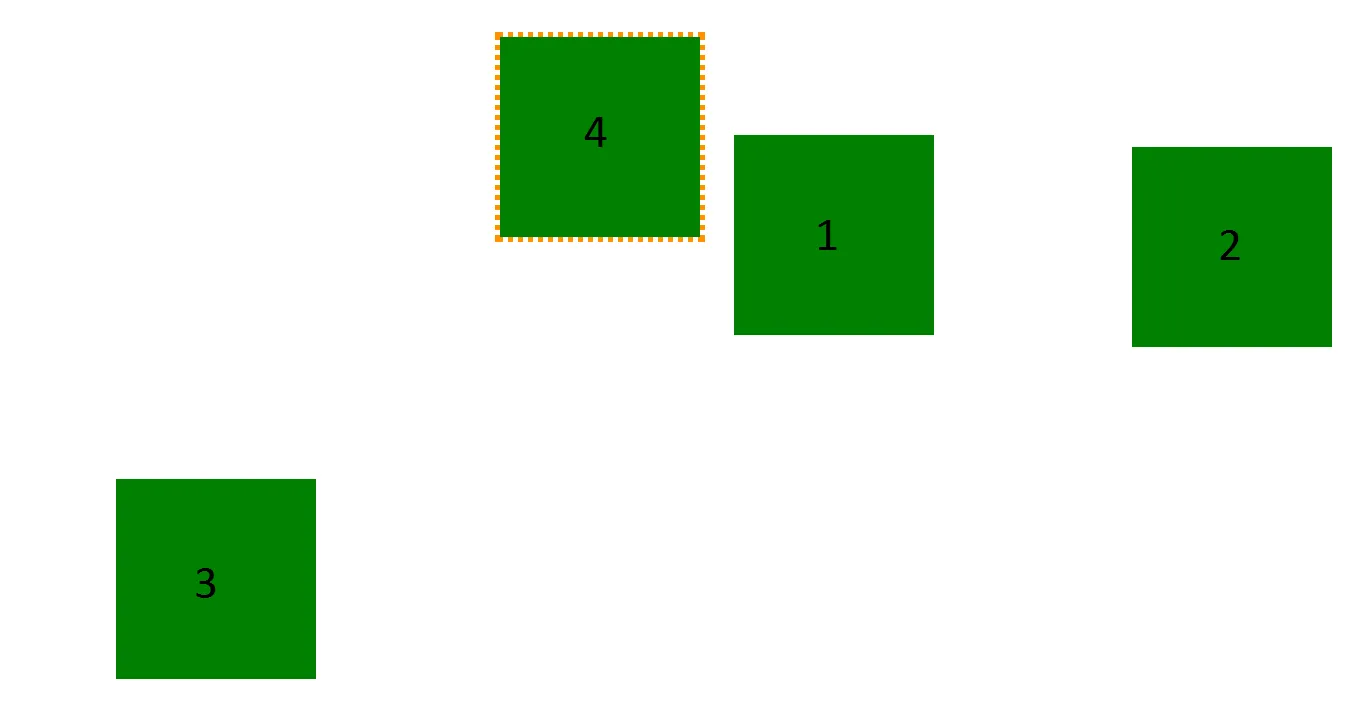
盒子1是原始盒子,它有自己的EventListener。
盒子2是原始盒子的克隆,能够正确选择和取消选择。
盒子3-4是1-2的克隆,但似乎盒子3和4得到了相同的监听器,因此当我点击盒子4时,它会在盒子3上切换选择状态,而盒子4上则没有任何反应。
我该如何解决这个问题?
非常感谢您的任何帮助。