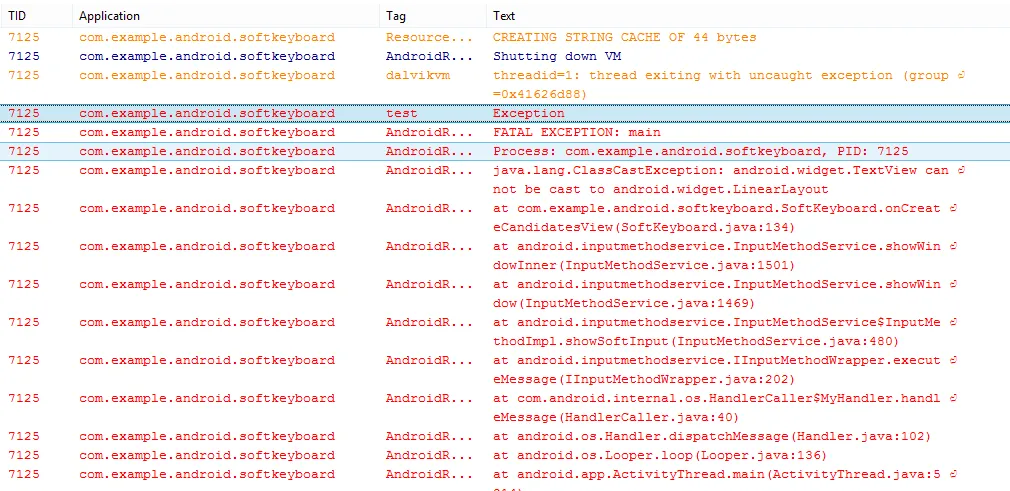
我希望在按钮内部创建candidateView,但是您可以看到日志记录:
请分享代码
我的代码 SoftKeyboard.java
我的代码 SoftKeyboard.java
@Override
public View onCreateCandidatesView() {
LayoutInflater li = (LayoutInflater) getApplicationContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View wordBar = li.inflate(R.layout.wordbar, null);
LinearLayout ll = (LinearLayout) wordBar.findViewById(R.id.words);
Button btn = (Button) wordBar.findViewById(R.id.button1);
btn.setOnClickListener(this);
mCandidateView = new CandidateView(this);
mCandidateView.setService(this);
setCandidatesViewShown(true);
mCandidateView.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
ll.addView(mCandidateView);
return wordBar;
}
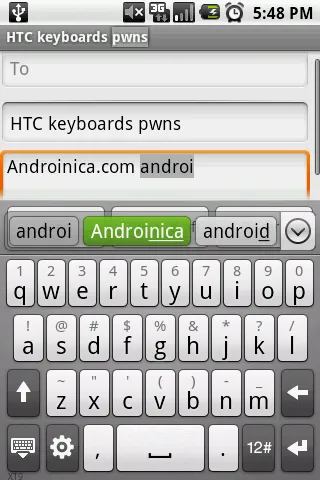
我想要做成这样:
布局 wordBar.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/words"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
提前感谢