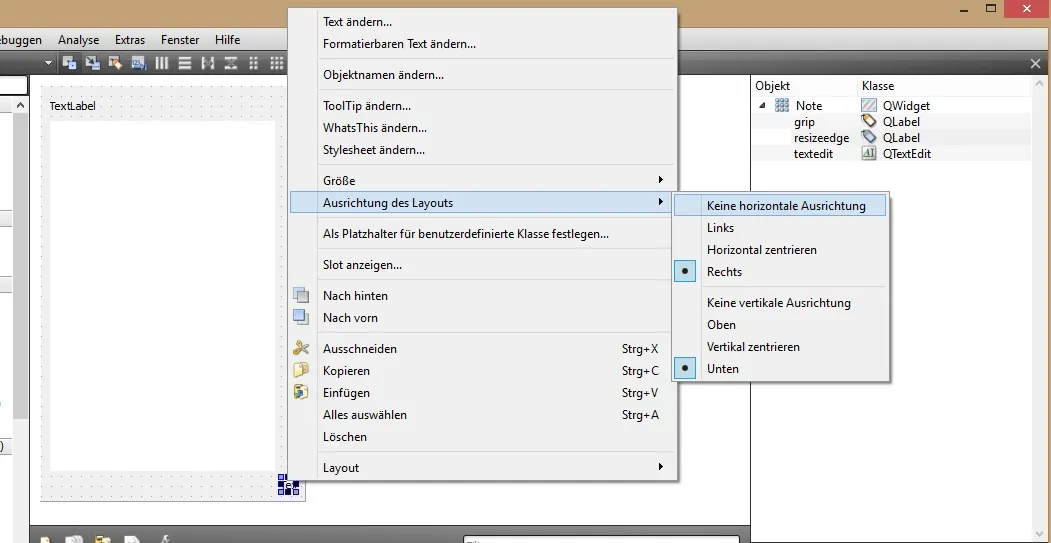
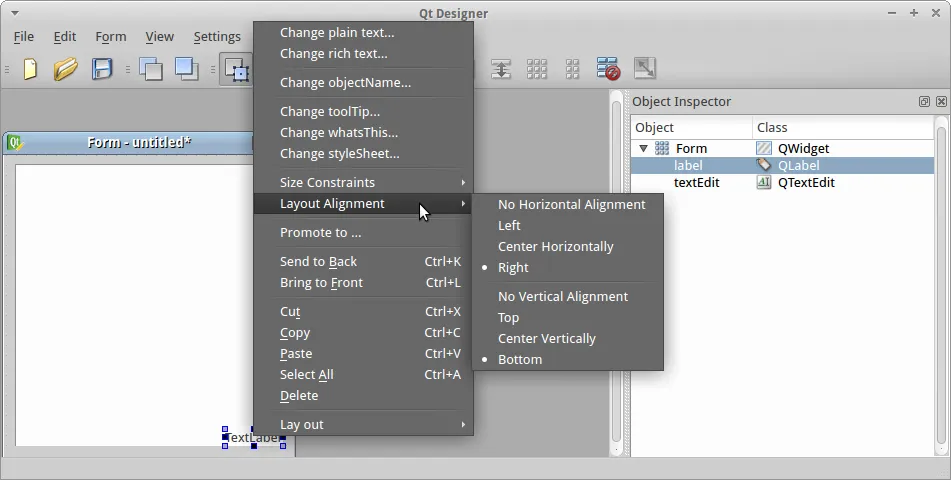
我想在QtDesigner中叠加两个小部件: 有一个大的QTextBrowser,在右下角下面应该有一个非交互标签,我将用它作为拖动调整窗口大小的抓手(主要小部件是无边框的,所以需要实现它)。 通常,这个标签将坐落在QTextBrowser下面,这将使得抓手标签左侧有很多未使用的空间。因此,我想把抓手标签放在QTextBrowser上面。我希望在QtDesigner中实现这一点。但代码看起来会像这样:
QHBoxLayout *layout = new QHBoxLayout(videoWidget);
QLabel *overlayWidget = new QLabel();
overlay->setAlignment(Qt::AlignCenter);
overlay->setText("Overlaid Text");
layout->addWidget(overlay);
或者像我之前在Python中做的一样:
self.textedit = QTextBrowser(self);
...
gripImage=QLabel(self.textedit);方括号中的部分是父窗口小部件。
目前看起来就是这样,但这不是我想要的:


QGridLayout单元格与文本编辑器不同。 - hydeindexOf(Widget*)和getItemPosition(...)。 - gibertoni