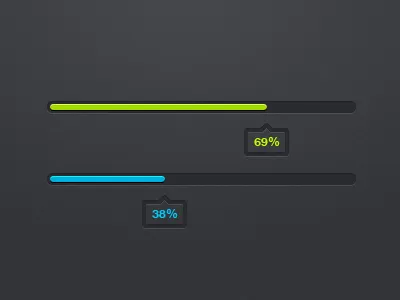
我想实现一个像这样的进度条

请问有什么方法或者库可以帮助我实现吗?
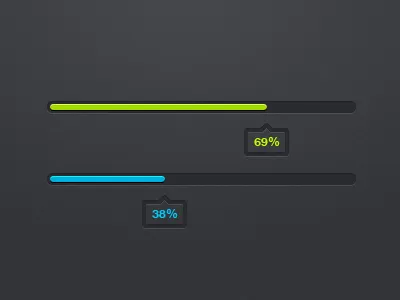
我想实现一个像这样的进度条

请问有什么方法或者库可以帮助我实现吗?
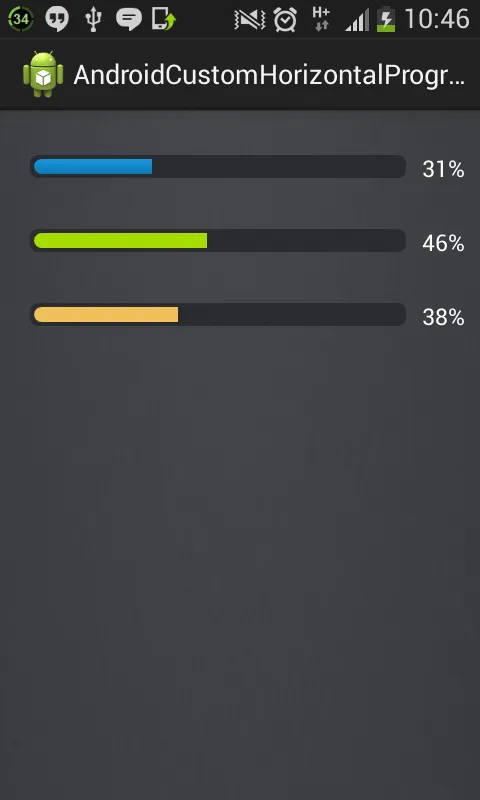
我看到很多人在查看这篇文章,所以我认为我应该编辑并分享一个例子:
注意(这个例子还没有完成,但我想这是一个起点)
GitHub: Github 示例

<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background">
<shape>
<padding
android:bottom="3dip"
android:top="3dip"
android:left="3dip"
android:right="3dip"/>
<corners
android:radius="5dip" />
<gradient
android:startColor="#2a2b2f"
android:centerColor="#2a2b2f"
android:centerY="0.50"
android:endColor="#2a2b2f"
android:angle="270" />
</shape>
</item>
<item
android:id="@android:id/progress">
<clip>
<shape>
<corners
android:radius="5dip" />
<gradient
android:startColor="#ff0e75af"
android:endColor="#ff1997e1"
android:angle="90" />
</shape>
</clip>
</item>
</layer-list>
<style name="CustomProgressBar" parent="android:Widget.ProgressBar.Horizontal">
<item name="android:indeterminateOnly">false</item>
<item name="android:progressDrawable">@drawable/custom_progress_bar_horizontal</item>
<item name="android:minHeight">10dip</item>
<item name="android:maxHeight">20dip</item>
</style>
<ProgressBar
android:id="@+id/customProgress"
style="@style/CustomProgressBar"
android:layout_width="match_parent"/>
更新 #2
也许这个库也会有用: https://github.com/ManolescuSebastian/USeekbar
干杯!