我想让一个div能够调整大小,但是调整手柄总是包含在div内部,我希望它在滚动条结束的位置。

/////////// 编辑 ///////////
我已经使用jScrollPane实现了这一点,但是在使用jScroll之后,我无法水平调整大小。
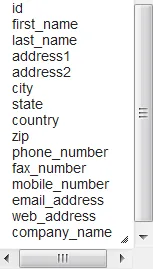
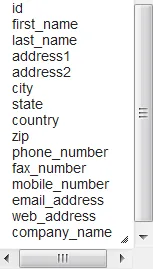
演示 http://i53.tinypic.com/906rk9.png
我想让一个div能够调整大小,但是调整手柄总是包含在div内部,我希望它在滚动条结束的位置。

/////////// 编辑 ///////////
我已经使用jScrollPane实现了这一点,但是在使用jScroll之后,我无法水平调整大小。
演示 http://i53.tinypic.com/906rk9.png
如果您在要调整大小的元素周围放置一个包装器,并使此包装器可调整大小,则应该可以工作。
我正在尝试这个想法,并且这个结果似乎有效:
<script>
$(document).ready(function() {
$(".resizable")
.wrap('<div/>')
.css({'overflow':'hidden'})
.parent()
.css({'display':'inline-block',
'overflow':'hidden',
'height':function(){return $('.resizable',this).height();},
'width': function(){return $('.resizable',this).width();},
'paddingBottom':'12px',
'paddingRight':'12px'
}).resizable()
.find('.resizable')
.css({overflow:'auto',
width:'100%',
height:'100%'});
});
</script>
jQuery UI团队认为可滚动的可调整大小的div是一种不好的设计。因此,这是一个“不修复的功能”: http://bugs.jqueryui.com/ticket/9119 如Dr.Molle已经提到的那样,解决方法是为可滚动的div添加可调整大小的包装器。
检查选项http://api.jqueryui.com/resizable/#option-alsoResize
这对我有用
$(".responsive-table th").resizable({
handles: "e",
containment: 'document',
alsoResize: ".responsive-table table"
});